Искате ли да добавите формуляр за кандидатстване към вашия уебсайт? Ако е така, моля, свържете се с уебсайта на кожата е-търговияТози формуляр е необходим, за да могат клиентите да кандидатстват за продукт и евентуално да поискат плащане директно през Интернет.
В тази статия ви предлагаме най-добрите 10 плъгина за WordPress, които да ви позволят да създадете персонализиран формуляр на вашия уебсайт.
1.Супер количка
супер количканека си спомним WordPress плъгинзадания за създаване на формуляри на базата на приставката WHMCS. Можете да спечелите като една страна ( презареди ajax) или kіlka storіnok / krokіv ( piv-Аякс). Vіn също е безопасен, прост във vikoristannі и можете да имате мигли за лечение на заболяване 10.
Ако вече имате инсталиран WHMCS, просто изтеглете и активирайте плъгина за формуляра на WordPress и ще можете да туитвате информацията от вашата WHMCS база данни без никакви проблеми. След активиране ще трябва да добавите още актуализации (като смрад), само за да добавите HTML тагове.
Можете също да добавите изображение за всички разширения. късче, супер количкаНай-модерният, най-напреднал и най-модерният плъгин за формуляри WHMCS, наличен на пазара.
2. Списък с таблици с продукти на Woo
По-просто, шведско ефективен начинпренасочване на вашите WooCommerce продукти към гъвкава, лесна за използване таблица или формуляр; от възможността за бърз преглед. Деисно, завдяки плъгин Списък с таблици с продукти на WooМожете лесно да покажете всичките си продукти на WooCommerce в изглед на таблица или формуляр от едната страна.
Просто копирайте краткия код и го разширете от всяка страна. Някои от функциите включват: поддръжка за стикери на автоматично генерирани кратки кодове, показване на заглавки, ако е необходимо, poshuk системаАякс;
3. ARG многоетапно плащане за WooCommerce
С елегантен и интуитивен дизайн, разширение за WordPress ARG многоетапно плащаневи помага да подобрите взаимодействието с ядрото, като разделите най-важните елементи от процеса на плащане на WooCommerce по подразбиране.
Увеличаването на ангажимента за продажби е лесна мета, а самият плъгин WooCommerce ARG Multistep Checkout може да направи този процес сгъваем и опростен с един поглед.
Sered іnshih funktsіy: інтуїтивно zrozumіly дизайн plavnі anіmatsії at zmіnі that perevіrtsі Kroc, dodavannya novih krokіv, достъп до следните krokіv, natisnuvshi на следния раздел, іntegratsіya скица за влизане, която nayastratsiya skica logon, ki nayastratsiya skica на WordPress, reєstratsiya skica на WordPress, ki reєstratsiemnіы на WordPress, poyavatsiemnыыыыыыыыыыыыыыыыыыыыыыыыыыыыыыыыыыыыыыыыыыыыыыыыыыыыыыыыыыыыыыыыыыыыыыыы тeмpaниe. реверберация, summ_snіst іz WPML просто.
4. Стандартен шлюз за плащане на PayPal за формуляри на Ninja
Плъгин Стандартен шлюз за плащане на PayPal за формуляри за нинджави позволява да създадете формуляр за кандидатстване и да приемате плащания с помощта на стандарт физически запис PayPal за вашия сайт.
Основните му характеристики са лесното интегриране, активиране или деактивиране на шлюза Paypal в различни форми, поддръжка за редовни плащания и много други.
5. Super Formy - Калкулатор
С тези разширения на WordPress е възможно да се създават разширения за отваряне на формуляри въз основа на данните, въведени от редактора. Инсталирайте стандартни форми за брониране и защита или създайте сгъваеми форми за оценка.
Това е толкова просто, колкото да правиш невероятна математика. Цена за разширение на плъгин Супер Форми, останалото е необходимо за правилната работа на xtension.
6. Fields и Mita WooCommerce
Полета в WooCommerce mitaПозволява на администратора на eShop да извършва плащания (или намаления, което означава, че комисионната е отрицателна) и допълнителни полета за показване на сметката и доставка, като някои вина могат да бъдат предмет на следните правила.
Vіdpovіdno до tsikh разумни правила на добавката virіshuє, чи допълнителни полета могат да бъдат показани във формуляри за плащане и чи дължимите колекции zastosovuvatisya до котката на плащанията. Кожното поле/трибютът може да бъде майка на пръскане от ментални правила, свързани помежду си. Едно по-интелигентно правило може да защити цаца от типове данни.
Сред функциите, които ще знаете, в средата на другата: трик на менталната логика, трик за броя на типовете данни, интеграция на редица типове полета, сумиране на WooCommerce и WPML и много други неща.
Регистрирайте WooCommerce
WordPress Plugin Регистрирайте WooCommerceви позволява да добавяте допълнителни полета към koristuvach във формата за регистрация на клиента. Можете да добавите няколко типа полета, така че средните да се отгатват: текстова зона, визуална зона, прапорщик, джъмпер, селектор на час, селектор на дата, парола Изберете цвят и т.н.
Можете също да покажете всички полета от страната на плащането, с изключение на полетата с изображения на екрана, ако клиентът иска да го промени. Този плъгин също ви позволява да активирате/деактивирате полета на WooCommerce за заключване. Функциите за свързване чрез Facebook и Twitter също са интегрирани с този плъгин.
Средна йога функционалностще знаете: добавяне на неограден брой полета, интуитивно разумен интерфейс, коригиране на полета за по-добра четливост, настройка на умствената логика за її полета, разширяване на опциите за персонализиране на полета и много други
8. Страните на кутията и WHMCS - дизайнът на уплътнението от едната страна
Основната мета на чудо плъгин е да се даде на koristuvacs Кратка бележкав процеса на zamovlennya продукти. Ето как те променят мнението си в клиенти.
WHMCS (WCOP)) може да са още по-стилни, удобни страни на ключалката и дизайна на ключалката с безлични функции.
За стандартни методи/формуляри на плащане WHMCS, WCOP се приема един метод на плащане. Тази еднопосочен формуляр за регистрация е идеалното решение, тъй като искате да помолите клиентите си да плащат еднопосочно.
9. Опции на продукта за добавки за WooCommerce
WooCommerce Extra Product Options е разширение на WordPress, което ви позволява да създавате допълнителни продуктови опции с помощта на интелигентна логика. Можете също да създавате формуляри, да конвертирате списъци с атрибути, които се показват, в преходи и много повече.
Серед Yogo Особено мл znaydemo Серед іnshogo: pіdtrimku kіlkoh tipіv polіv, nalashtuvannya tsіn vіdpovіdno да vibranih polіv, vіzualny конструктор polіv за форми pіdtrimku shortkodіv, aktivatsіyu deyakih optsіy за konkretnі rolі, vibіr mіzh zbіlshennyam tsіni на fіksovane стойности АВО на vіdsotkah, funktsіonalnіst іmportu / износ в други форми, възможност за добавяне или промяна на цени, интелигентна логика за попълване и разпространение на формуляри в конструктора на формуляри, обобщаване с плъгини за decalcom и разширения за електронна търговия, документация за отчети и много други неща.
10. Конструктор за оценка на разходите и формуляри за плащане на WP
Продавайте с лекота, било то като индивидуална услуга и продукт, след като сте създали майсторска представа и прекрасен калкулатор и форма на правопис на вашия WordPress сайт. Този уникален плъгин всъщност може да хакне, за да продаде всякакъв вид услуга или на продукта, добавки, уебсайтове, графики, SEO, домашни същества, месечни фрагменти... или друго.
Вашите клиенти могат да получат точна оценка на своето приложение (оценката или останалата част от приложението е предмет на електронна поща) или да платят директно за помощ с Paypal или Stripe. Адреси електронна пощаКлиентът може автоматично да бъде изпратен до вашия списък MailChimp / MailPoet / GetResponse.
Можете също да приложите всички цени към формуляра електронни листове, за да можете да ги усукате като прекрасна форма. Його интуитивно разбра, че твърдата психична система, която безличните її компоненти ви позволяват лесно да създавате всякакъв вид форми.
Висновок
Axis i всичко за статията, свързана с най-добрите WordPress плъгини за заготовки на WordPress. Не забравяйте да ни изпратите вашите коментари, предложения и услуги за този списък.
Можете обаче да се върнете към нашите ресурси, тъй като ще имате нужда от повече елементи за изпълнението на вашите проекти и създаването на уебсайтове, зарадвайки се с нашия помощник за създаването на блога на WordPress или Divi: най-доброто WordPress темаза целия час
Уеб формуляри могат да бъдат победители по различни причини, но основната мета е да премахнете връзката за връщане и да изберете входната информация. Въпреки това, их zastosuvannya излизат извън обхвата на събирането на информация, а вонята се набира за регистрация в сайта, допълвайки само.
Ако вашият сайт е на WordPress и ако имате нужда от богато функционален конструктор за създаване на формуляри, разгледайте приставката Създател на формуляри.
WordPress Form Maker
Това е един от най-популярните плъгини за създаване на формуляри в каталога на WordPress.org, който е същият с ръчния администраторски панел, вградения дизайнер на формуляри и безличните опции за персонализиране. В момента на излизането погледнах плъгина за над 1,5 милиона печалби, 90 хиляди. активни инсталирания и средна оценка от 4,6 звезди.
Описание Demo Zavantage
Нека разгледаме отблизо приставката Form Maker и да видим дали е възможно да я активираме отново.
Приставката Form Maker може да бъде изтеглена или WordPress директория, или официална странавключен плъгин web-dorado.com. Плъгинът е снабден с отчет документацияі демонстрацияверсия за административния панел и самите формуляри.
Формуляр за създаване
Създаването на формуляри с Form Maker е лесно и не отнема много време. След като инсталирате тази активация на плъгина, ще го намерите в уеб менюто на конзолата, можете да го създадете с вашите собствени формуляри.
За други плъгини, ако случайно създавате формуляри от нулата, Form Maker идва с 12 подготвени шаблони , yakі nadalі можете да редактирате и nashtovuvati за вашия bajan.
В допълнение, плъгинът ви позволява да редактирате и запазвате формуляра като копие, но това означава, че шаблонът не познава ежедневните промени.

Ос, например, шаблон за стандарт форма zvorotny zv'azku
. Можете да плъзнете полетата нагоре/надолу, да промените реда
и ги преместете наляво или надясно, за да подравните колоните във формата:

Въпреки това, ако искате да създадете свои собствени формуляри от нулата, просто щракнете върху бутона Добави нов(Добавете нов) и плъгинът ще ви насочи към страната на формуляра.
На първо място ще е необходимо да отгатнете името, да изберете темата на формуляра и след това можете да продължите, докато поливането приключи. Form Maker е интуитивен конструктор на формуляри, което ви позволява да добавите необходимото количество поливане във формите и да разгледате промените, които сте направили:

Іsnuyut raznі опции за поливане, които могат да се добавят към формуляри. Те са предназначени за въвеждане на текст, време за отмяна на файлове, интеграция с PayPal, Captcha и други.
С наличните полета за формуляри можете да изберете дали информацията е от вашите въведени данни или не. Последната промяна в параметрите на полето е изброена по-долу:

Параметърът на кожата на полето на кожата може да се регулира, което ви позволява да регулирате силата на полетата според вашите нужди и да променяте всички промени, когато гледам напред:

Форми
Сега нека поговорим за коригирането на вашата форма. Можете да подадете формуляри гледащо чудовищедостъпен за бръчки шаблони за дизайн. Понастоящем плъгинът има 37 теми за формуляри, който може да се редактира с допълнителен CSS.
В допълнение, плъгинът ви позволява да създавате мощни теми от нулата.

За да персонализирате шаблона на формуляра, трябва да отидете на първия параметър (икона на жълтата маслина Редактиране).
Освен това можете да редактирате HTML кода, както и да променяте позицията, да добавяте вградени стилове на дизайн и т.н. Щракнете върху бутоните за изход, за да добавите поле.
Параметри на формуляра
Тук има широка гама от опции за формуляри, които ви позволяват да персонализирате приставката Form Maker. Например, общи параметри на формуляра, параметри на имейл, методи на плащане, след изпращане на формуляра, JavaScript, MySQL опции и интелигентни полета.
Pid високи параметриможете да знаете някои основни настройки на формуляра и опции на предния край. Изберете темата на формуляра на правилното място, ако искате да запазите данните си, а също така изберете правилните, за да получите достъп до предния край на редактирането на формуляра.
Разделени параметри електронна пощаМожете да знаете настройките за уведомяване, изпратени до кореспондентите и администратора. Посочете имейл адреса, темата и вмъкнете текста в известието за администратора.

IN разпределени корекцииМожете да изберете какво ще се случи, ако вашите данни трябва да попълните и попълните формуляра. Можете да изберете една от наличните опции, като например да останете извън формуляра, конкретна странаили публикувайте, пренасочвайте ги към един URL адрес или добавете авторитетен текст, който ще се покаже за вас след силата на формуляра.
Form Maker също така осигурява сигурна интеграция от PayPal. IN различни начини на плащаневъзможно е да се регулира плащането, напр. PayPal, избор на валута за плащане, данъчна ставка и др.
Интелигентни полета- това е един от чиповете за приставката Form Maker. Тази функция ви позволява да прикачите или покажете полета на формуляра, подредени в определени режими, които сте задали.
Например, можете да зададете умствено поле, за да поискате името на щата, например, като изберете Съединените щати като своя страна. Важно е полето с името на щата да не се показва за други корилисти извън САЩ:

Можете да знаете всички представяния на формата в разделението на силата. За скин форма няма налична връзка аналитични данникато броя на вписванията, броя на преразгледаните формуляри, индикатора на преходите тънко.
Tsey също раздели заданията за търсене, така че можете да търсите в базата данни за всички полета на този формуляр. Освен това можете да редактирате или да видите дали материалите и да подредите полетата за редактиране в реда, който отговаря на вашите нужди.
Плъгинът ви позволява да експортирате материали до csvили XML-формат за преглед на данни в Microsoft Excel.
Form Maker позволява блокиране на IP адресиКак насилвате спам във вашите формуляри. За когото е необходимо просто да отидете в секцията Блокирани IP адреси, посочете IP адреса, ако искате да блокирате полето за въвеждане и натиснете бутона Добавяне на IP.
Можете също да блокирате IP адреси, като разпределите мощността на плъгина. Блокираните IP адреси могат да бъдат деблокирани по всяко време.

Добавки
Form Maker е богато функционален плъгин, който се предлага с ниски екстри, които позволяват разширяемост техническа способноствашата форма.
ос пълен списъкдопълнения в Form Maker:
- внос износ
- Запазване на напредъка
- Интеграция на ивици
- Интеграция на Google PDF
- Интеграция на Mailchimp
- Регистрация на потребител
- Пост поколение
- Условни имейли
- Интеграция с Dropbox
- Интеграция на Google Drive
- Интеграция на Pushover
- калкулатор
Podbags
Създател на формуляри- tse vіdminniy vybіr, yakscho ще намерите ефективен инструмент за създаване на адаптивни уеб формуляри, без значение колко сгъваеми са в WordPress. Vіn чудотворен дизайн и maє екип на гарну tehhpidtrimki, yaka е готов да помогне.Yakshcho е похарчил за този запис в търсене на добра връзка за вашия сайт, вие за адреса.
За да бъдем по-конкретни, изброих селекция от петте най-добри плъгини на горната връзка за WordPress. Всички знаем колко е важно, особено ако не искате да пишете своите данни за контакт или да автоматизирате процеса на вземане на храна от клиентите си.
Представям ви ТОП 5 WordPress плъгини за създаване на уеб връзка.
1.WPForms
WPForms е млад WordPress плъгин за създаване на уеб формуляри.
Плюсов
Включен е визуален редактор Drag&Drop, което прави този плъгин още по-удобен за употреба (удобен за уики).
Леката версия не свързва инсталирането на плъгина с международния брой домейни.
Платената версия на приставката включва следната функционалност: формуляри за богато съхранение, абонамент за поща, формуляри за плащане, формуляри за заявки, логика за контрол на поливането и така нататък.
Минуси
Ако искате лека версия, която е безплатна, все пак трябва да надстроите плъгина до Pro версии, за показване на нова функционалност, някакъв вид описания в "Плюс" още.
Основната задача за WPForms е разработването на плъгин, който е по-ефективен за ползване. Не знаете всичко за HTML/CSS, така че не е нужно да коригирате твърде много полетата на формуляра. Следователно в новото няма повече сгъваеми функции за разбиране, както в други плъгини.
Gravity Forms - е първокласен плъгин, който трябва да има голяма функционалност (можете да помогнете с каквото можете).

Плюсов
Твърд плъгин с функционалност без покритие.
Плъгинът се поддържа от първокласна поддръжка, както и страхотна документация, често задавани въпроси и дискусионен форум.
Минуси
Gravity forms има ежедневна безплатна версия и ще бъде скъп продукт за един сайт. Ако имате няколко сайта (многосайтови), то сайтът не е виновен, че е проблем за вас.
Ninja forms е идеалното решение за създаване на непарични форми на WordPress. Може да се използва и за формоване на силно интерактивни форми.

Плюсов
Плъгинът е достъпен безплатно от официалния сайт на WordPress. Възможен е монтаж на неизмерен брой обекти.
До безплатна версияТой е първокласен, защото има още повече функции (като SMS сигнали, Freshbooks, Campaign Monitor и Salesforce).
Vіdmіnna pіdtrimka отстрани на леглото, отчетна документация, както и pіdtrimka между другото.
Минуси
Основният и единствен минус на този плъгин е, че ако искате да добавите непосредствено към новия, тогава смрадта може да бъде закупена, така че много от тях да се разширят на платена основа.
Пират - це безплатен WordPressплъгин за писане от екипа на Themeisle. Лесно се побира и лесно се монтира на прости форми.

Плюсов
Абсолютно bezkoshtovny за zavantazhennya, че отдалечени актуализации.
Този плъгин има много функции, например: CAPTCHA за повторна проверка на ботове и SMTP, за да се намали възможността за попадане на листа в папката за спам.
Минуси
Този плъгин е хакнат, така че трябва да създадете прост формуляр. На пръв поглед, ако трябва да оформите по-сгъваеми, този плъгин е по-добър за вас за всичко.
Nedolіk допълнения (іnshih plugіnіv), yakі pratsyut.
Факт!Кой плъгин има най-голям интерес от другите плъгини, свързани с формуляри post-bud.

Плюсов
Основният плюс е безплатната цена и възможността за инсталиране на неограден брой обекти.
Благодарение на своята популярност, Contact Form 7 успя да накара много търговци на дребно, като техните собствени, да напишат много допълнения. Някои от тях се разширяват без разходи.
Є vіdminnim dopovnennyam за създаване на проста форма на здравословна връзка за блога.
Минуси
Формулярите на Nalashtuvannya могат да бъдат по-сгъваеми за пощенски картички, така че интерфейсът е малко заплетен.
Чрез bezkoshtovnіst, pіdtrimka на плъгина е минимална. Ще приемате безплатни актуализации на приставката, но за да отстраните проблема - ще трябва да се регистрирате в официалния форум на хранилището на WordPress или в основния форум, попитайте дали можете да помогнете.
Viplying форми
Има много плъгини, както бяха описани по-рано в тази публикация, може да е възможно да добавите формуляри за допълнителни къси кодове.
Официалната документация за сайта на WordPress, напишете, че "Shortcode" е набор от функции за създаване на специални елементи отстрани, които са представени на постовете или отстрани.
Като за начало вземете кратък код и настройте Създателя на изскачащи прозорци, за да създадете модален завършек, където трябва да добавите формуляра.
Всъщност всичко, което трябва да създадете модален прозорецс формата на обратна връзка.
Висновок
Ако търсите плъгин, който ще унищожи ушите ви, тогава няма да знаете нищо за него, няма да е така в ситуацията с кожата. Тук функционалността не е единственото нещо, в друг дизайн.
Кожата от тях ще изисква надграждане. Ще трябва да намерите търговец на дребно, който ще добави повече функционалност за вас или ще коригира стиловете на сайта.
Якість завжди беше продаден, аз не станах би. Koristuytes tim, scho толкова дълго, колкото можете да си позволите. Веднага щом имате възможност - надстройте приставката до "Pro" версията или купете друг плъгин (може би бихте могли да получите повече).
Не бързайте с покупката, анализирайте какво е практично за вашите нужди и по-малко от известяване за вашия избор и анализ, за да ви позволи в името на успеха след успешна покупка.
WP няма такава функционалност зад ключалките, но на помощ идват плъгините и специално конфигурируемата конфигурация за двигателя.
Формуляр за контакти WordPress Plugin Формуляр за контакт 7
Ще подредя неразходната форма за контакт 7, която е преведена от руската мина. За стандартен viscon, той включва:
- Пощенски адреси
- Зад кулите има телефон
- Текст на предупреждение
- captcha
Изпратете reCaptcha
Инсталирането на плъгина като стандарт през административния панел на WordPress изглежда така в панела.
CF7 на шега
Сега можем да reCaptcha от Google, отидете в секцията за интеграция и кликнете върху съобщението google.com/recaptcha. Обвинете майката на oblіkovy запис от Google.
 Принуден за рекапча
Принуден за рекапча
Прехвърлете към услугата, щракнете върху екранната снимка, въведете правилно домейна, щракнете долу вдясно.
 Свързване на captcha към сайта
Свързване на captcha към сайта
Копиране на данни за captcha, нарушителни ключове.
 Ключове за достъп
Ключове за достъп
Върнете се към приставката за WordPress и кликнете върху бутона Инсталиране на интеграция.
 Интеграция
Интеграция
Въвеждаме ключовете за копиране в услугата reCaptcha, записваме го в услугата reCaptcha и го избираме.
 Пестя пари
Пестя пари
Формуляр за създаване
Нека да преминем към финализирането и да създадем нов формуляр. За предпочитане стандартна розетка.
 Предимно стандартно писане
Предимно стандартно писане
Въведете името на новия проект и натиснете бутона Текст, така че те да въвеждат текст без правила.
 Текстово поле
Текстово поле
За да се появи splivayuche vіkno, nalashtovuєmo за нуждите.
 Генератор на етикети
Генератор на етикети - Типът определя полето obov'yazkovo vіdvіduvachu zapovnyuvacha, поставям го така
- Не променям уникалния идентификатор
- В смисъл на ключалката във фразата, ще се сблъскам в средата
- Vikoristovuvaty zamіst zapovnyuvacha, така че докато нищо няма да бъде въведено, пишете, за да бъдете любезни
- Не raja koristuvatisya поле Akismet
- За да добавите стилове, въведете клас или идентификатор, като напишете pole-imya
- Поставете етикет в двойното поле
По същия начин се натиска бутонът за електронна поща, използвайки същия интерфейс.
 Генератор на постове
Генератор на постове
Въвеждането може да се въведе чрез текст или да се използва функцията за проверка на коректността. Плъгин за преобразуване чи є знак @.
Dodaemo раздели текстовата област и телефона (за bajannyam), принципът е същият.
 Бутони на телефона и текстова област
Бутони на телефона и текстова област
Преди това внедрихме интегрирането на captcha в WordPress, основната версия на CF7 няма бутон за вмъкване на captcha, за които творения късият код се поставя под други елементи.
Изгубено, за да добавите бутона за редактиране, изберете го от списъка и накрая го вижте.
 Бутон за изпращане
Бутон за изпращане
В резултат на това имаме такъв код.
 Краен код CF7
Краен код CF7
Укрепване на листа
 Промяна на параметрите на листа
Промяна на параметрите на листа
- Следи от поливане, създадени по-рано
- Адреси за изпращане къде да отида
- Vіd кого тази тема, zapovnyuyte за bazhannyam
- Добавени заглавки, ще бъдат изчистени отново
- В заглавието на листа пише, че е необходимо да се заеме поста след изменението. Например, напишете Mail и вмъкнете специален етикет пред думата.
- В дъното на натиска
 спестяване
спестяване
Протестирайте други раздели за подобряване и подобряване, можете да промените текста, който се появява в различни ситуации.
Вмъкване на формуляр в уебсайт
От другата страна се образува кратък код, копирайте го.
 Кратък код
Кратък код
Нека да преминем към всеки запис, който е вмъкнат.
 Преместете късия код настрани
Преместете късия код настрани
След натискане на бутона Търсене, прехвърляне към сайта от дисплея на произведението.
 Краен вариант
Краен вариант
Garn of rice в търговците на дребно с WordPress теми - добра идея е да работите върху продукт, който поддържа CF7, което улеснява живота и не е необходимо да се предписва CSS стиловев кода на сайта. Моята тема поддържа приставката и показва изображението. Ако не е суверенен, тогава класът е предписан до полето на кожата, използвайки йога за промяна на дизайна. Pereviriv работа с тези, листата се намират бързо. Прочетете за други начини за помощ.
Преди целия материал на репортажа, видео инструкция, показваща не само процеса на създаване, но и zrobiti garne украсена формацелият процес не може да бъде описан в текст.
Косете нивите хоризонтално в един ред
Чудейки се на интернет, тя замръзна, skilki манипулация срамежлив. Няма да ви покажа как да подобрите дизайна, темата на дългоочакваното страхотно ръководство. Влизаме в редактиране на формуляра и обвиваме полетата, сякаш искаме да се движим хоризонтално в div с клас, удивлявайки се на кода.
Искам да подредя полето Име, Пощенски адрес и Телефонен номер. Не забравяйте да запазите промяната.
 Завъртане в div
Завъртане в div
Влезте в администратора на WordPress Звезден вид> Редактор на теми > style.css Напишете стиловете на връзката на ключа на WordPress в края на файла.
Flex-form(display:flex;) само екран @media и (max-width: 655px)(.flex-form(display:block;))
 Пишем стилове
Пишем стилове
Три стила показват, че div с класа flex-form е дал силата на показване: flex за задаване на оформлението на елементите в реда, без допълнителни параметрипространството е разделено по равно.
Друг запис показва, че когато размерът на екрана достигне 655 пиксела, формата променя силата си от flex на блок и формата вече се показва отново както преди с полета едно за едно. Qia границата в 655 се променя индивидуално; мобилни стопански постройки zvorotny zv'yazyok изглеждаше нормално.
Шепнеща форма
Положително при приемане на заявления поради CF7. Приставката за показване на разделящия се прозорец ще бъде Popup Maker. Няма да го описвам, написано е върху материала в същия параграф. На добавката от тези статистики.
Як добавете към elementor
За да вмъкнете формуляр в елемент, трябва да хакнете кратък код. Формулярът е създаден съгласно инструкцията по-горе, също кратък код като CF7 є. Нека отидем отстрани на страницата в elementor и в търсене на елементите ни трябва кратък код.
 Елегантен елемент в elementor
Елегантен елемент в elementor
 Elementor изпълни заявката
Elementor изпълни заявката
Vikoristovuemo nalashtuvannya тези
Най-големият WordPress шаблониняма инструменти за създаване автоматичен режим zvorotny zv'azku. Също така, нашите шаблони като WPShop може да имат функция, като помощен кратък код. Розберо на дупето на Root. Отивам до сгъваемата страна, нека се взираме в табелата.
 Надбудова в КОРЕН
Надбудова в КОРЕН
- Напишете текста [ контактна форма ] (без интервали в средата на лъка)
- Тиснемо поглед
Трябва да проверите страната с вече адаптираната, rozmіchenoy тази брутална форма, за която можете да вземете връзката за връщане от администратора.
 ROOT роботвъведени функции
ROOT роботвъведени функции
Обратна връзка чрез джаджи
Вмъкването на обратна връзка в джаджа е лесно. Допълнителен текст на джаджа, който може да се прехвърли в активната зона и да се предпише краткия код към новата.
 Текстова джаджа за победа
Текстова джаджа за победа
Задаваме заглавието, въвеждаме конфигурацията в текстовата област, отиваме в блога и се чудим как се обработва връзката за връщане.
 Форма за джаджа
Форма за джаджа
Връщане на повикване без плъгин
Ако дадете приоритет на методи без плъгин, тогава имате инструкции, знаете в интернет, ако се появи главният код, тогава ще изпратя заявка от удовлетворение.
Отворете файла function.php за редактиране, напишете кода на дъното, как да го оправите.
/*Кратък код за връзката*/ add_shortcode("art_feedback", "art_feedback"); функция art_feedback() ( ob_start(); ?>
Създадох формуляр в HTML оформление на WordPress и го приложи към краткия код. Мисля, че такъв pidkhid ще бъде умен, така че да можете да въведете блока на някое място.
Отиваме до вратата на панела на WordPress, пишем, натискаме, за да разгледаме.
В Gutenberg вмъкнете ред във всеки текстов блок.
 Внасяме visnovok в записите
Внасяме visnovok в записите
След като се премести в сайта, формата вероятно не е формирана, полетата са коригирани, но листът няма да бъде коригиран, тъй като PHP не обвързва семплера.
 Мръсен zovnіshnіy вид
Мръсен zovnіshnіy вид
Сега имаме по-свеж вид, поставяйки целия код във файла style.css с активната тема.
#add_feedback ( поле: 20px 0 0; позиция: относителна; ) #art_name, #art_email, #art_subject, #art_comments ( padding: 10px 5px; display: inline-block; ширина: 49,548%; border-radius: : border-radius : : 1px solid #ddd; font-size: 0.9em; ) #art_subject (ширина: 100%; поле: 5px 0; ) #art_comments (ширина: 100%; ) #add_feedback .button ( граница: няма; padding: 10 цвят: #fff; размер на шрифта: 1em; дисплей: наследяване; поле: 10px 0 0 0; радиус на границата: 3px; цвят на фона: #2f94ce; input:focus, #add_feedback textarea:focus ( цвят: #444; box-shadow: 0 0 3px rgba(68, 68, 68, 0.2); ) .error-text ( фон: #F59E9E; padding: 15px 0px; text -align: center; цвят: #fff; . граница: 1px плътен червено; допълване: 5px 10px; височина на линията: 1.1; фон: червен; сянка на кутия: 0 0 3 px 0px rgba(0, 0, 0, 0.3); ) .error-name:after, .error-email: след, .error-comments:after ( съдържание: ""; позиция: абсолютно; отляво: 20px; отдолу: -10px; граница: 5px плътно прозрачен; border-top: 5px плътно червено; ) .error-comments (отгоре: 16%; вляво: 0; ) .име-на грешка (вляво: 0; ). 0, 128, 0, 0,5); цвят: #fff; допълване: 20px .required:after ( content: "*"; position: absolute; left: 20px; bottom: -10px; ) #art_name:focus::-moz-placeholder, #art_name:focus:-moz-placeholder, #art_name:focus :-ms-input-placeholder, #art_email:focus::-webkit-input-placeholder, #art_email:focus::-moz-placeholder, #art_email:focus:-moz-placeholder, #art_email:focus:-ms- input-placeholder, #art_comments:focus::-webkit-input-placeholder, #art_comments:focus::-moz-placeholder, #art_comments:focus:-moz-placeholder, #art_comments:focus:-ms-inpu t-placeholder , #art_subject:focus::-webkit-input-placeholder, #art_subject:focus::-moz-placeholder, #art_subject:focus:-moz-placeholder, #art_subject:focus:-ms-input-placeholder ( цвят: прозрачен )
Актуализирайте style.css на сървъра и се чудете, сякаш се е превърнал в връзка отстрани.
 Блок за бруталност
Блок за бруталност
Създаваме файл feedback.js и поставяме кода. Zavantazhuemo на хостинг до папката js с активни теми.
jQuery(document).ready(function ($) ( var add_form = $("#add_feedback"); // Изхвърлете стойността на полето $("#add_feedback input, #add_feedback textarea").on("blur", function ( ) ( $("#add_feedback input, #add_feedback textarea").removeClass("error"); $(".error-name,.error-email,.error-comments,.message-success").remove() ; $("#submit-feedback").val("Изпратете обратна връзка"); ));// Изпратете стойност на полето var options = ( url: feedback_object.url, data: ( action: "feedback_action", nonce: feedback_object. nonce ) , успех: функция (заявка, xhr, състояние, грешка) ( if (request.success === true) ( // Тъй като всички полета са попълнени, можем да променим данните и да напишем на бутона add_form. след("
").slideDown(); $("#submit-feedback").val("Изпратете обратна връзка"); ) else ( // Ако полетата не са попълнени, обратната връзка може да се покаже и промени с бутона $. всеки(request.data, function (key, val) ( $(".art_" + key).addClass("error"); $(".art_" + key).before(" " + val + ""); )); $("#submit-feedback").val("Нещо се обърка..."); ) // При успешно подаване стойността на полето се нулира $("#add_feedback").reset( ); ), грешка: функция (заявка, състояние, грешка) ( $("#submit-feedback").val("Нещо се обърка..."); ) );// Add_form.ajaxForm( options);) ); js папка на сървъра
js папка на сървъра
Сега нека да разгледаме част от кода във function.php.
/*приятелска част*/ add_action("wp_enqueue_scripts", "art_feedback_scripts"); function art_feedback_scripts() ( // Обработка на полетата wp_enqueue_script("jquery-form"); // Включително скриптовия файл wp_enqueue_script("feedback", get_stylesheet_directory_uri() . "/js/feedback.js", array , true);/ / Задаване на данни за ajax обект wp_localize_script("feedback", "feedback_object", array("url" => admin_url("admin-ajax.php"), "nonce" => wp_create_nonce("feedback-nonce") ))) ;) add_action("wp_ajax_feedback_action", "ajax_action_callback"); add_action("wp_ajax_nopriv_feedback_action", "ajax_action_callback"); function ajax_action_callback() ( // Масив от помилвания $err_message = array(); // Проверка на nonce. Ако проверката е неуспешна, тогава корекцията се блокира, ако (! wp_verify_nonce($_POST["nonce"], "feedback-nonce")) ( wp_die("Доставени данни от грешен адрес"); ) // Проверено за спам. "art_submitted"])) ( wp_die("Това е спам");) // Проверяваме полето за име, ако е празно , след това записваме представянето в масива от помилвания if (empty($_POST["art_name"]) || ! isset($_POST ["art_name"])) ( $err_message["name"] = "Моля, въведете вашия име."; ) else ( $art_name = sanitize_text_field($_POST["art_name"]); ) // Проверка на полето if (празен($_POST["art_email"]) || ! isset($_POST["art_email"] )) ( $err_message["email"] = "Бъдете любезен, въведете имейл адреса си."; ) elseif (! preg_match("/^[[:alnum:]]*@+\.(2,4)$/ i", $ _POST["ar t_email"])) ( $err_message["email"] = "Имейл адресът е невалиден."; ) else ( $art_email = sanitize_email($_POST["art_email"]); ) // Проверяваме дали листът е празен, след което пишем съобщението след стандартното if (empty($_POST["art_subject"]) || ! isset( $_POST["art_subject"])) ( $art_subject = "Информация за сайта"; ) else ( $art_subject = sanitize_text_field($_POST["art_subject"]); ) масив от извинения if (празен($_POST ["art_comments"]) || ! isset($_POST["art_comments"])) ( $err_message["comments"] = "Моля, въведете вашия коментар."; ) else ( $ art_comments = sanitize_textarea_field($_POST["art_comments"] "]);) // Проверете масива за помилване, ако не е празен, изпратете бележка. В противен случай принуждаваме списъка if ($err_message) ( wp_send_json_error($err_message); ) else ( // Посочете адресата $email_to = ""; // Ако адресатът не е поръчка, тогава вземаме данни от сайта, ако (! ) $email_to) ( $email_to = get_option("admin_email"); ) $body = "Име: $art_name \nEmail: $art_email \n\nЗабележка: $art_comments"; $headers = "От: " . $ art_name . "<" . $email_to . ">" .\r\n" . "Отговаряте на: " . $email_to; // Преодоляване на листа wp_mail($email_to, $art_subject, $body, $headers); // Известие за успешно редактиране $message_success = "Изпратено известие. Ще ви се обадя следващия път."; wp_send_json_success($message_success); ) // Нека още веднъж включим процеса на ajax за всеки vipadok wp_die(); )
Преглеждаме формата за практичност. Проблемът може да бъде виновен, защото неправилно сте добавили js файла към темата на WordPress и пътят към новото предписание не е правилен, а в различен код в отделен // Свързване на скриптния файл.
 Zapovnyuemo, че nadsilaemo лист
Zapovnyuemo, че nadsilaemo лист
Такъв лист се изпраща по пощата с цип за връщане.
 Какво да правя по-нататък
Какво да правя по-нататък
Очевидно те влязоха, можеха да създадат форма на обратна връзка в WordPress, използвайки три различни метода, все едно ще има храна, след което да попитат, да го подредят. Успех!
подхождам не пасвам
Добър ден приятели! В този урок ще ви науча как да създадете формуляр за контакт в WordPress за допълнителни плъгини. Формата за обратно повикване в WordPress е идеалното решение за тези, които искат да осъществят контакт със своята аудитория или да приемат заявления на имейл адреса за всякакъв вид услуга. Научаваме от вас как да работим с формуляра в модалния прозорец. След като прочетете тези статии, можете самостоятелно да вмъкнете формуляра във вашия сайт. Така че да тръгваме.
Защо ви е необходим формуляр за контакт в WordPress?
Може би ще сте добре дошли да разберете защо имам нужда от форма на връзка за добре дошли към сайта на WordPress? Защо просто не добавите имейл адреса към сайта, така че хората просто да ми пишат?
Това е най-широката храна за новодошлите, тъй като те се страхуват да добавят кода на формуляра към сайта без познания по програмиране. За да ви кажа честно, нямате нужда от никакъв код, когато създавате уеб връзка в WordPress. Създаваме форма за контакт за нашия помощник, малко по малко, и можем да създадем най-абсолютния новодошъл.
По-долу ще посоча три основни причини, поради които най-добрата форма е по-добра, по-долу просто добавете адреса към сайта.
- – спам ботове със завидна редовност използват своите парсери, за да анализират адресите на пощата, де є загадката на пощенския домейн и да я въвеждат в базата си данни, за да можем да ви принудим да игнорирате кореспонденцията. От друга страна, ако създадете обратна връзка за WordPress, ще избегнете проблема със списъците за спам на вашия екран.
- Повтаряне на информация – когато са пренапрегнати, хората не трябва да насилват цялата информация, от която се нуждаете. За допълнителна форма за контакт вие сами определяте кои полета са ви необходими, за да бъде по-лесно за вашите кореспонденти да ви изпратят лист (име, имейл, телефон, коментар и др.).
- Спестяването на време е форма на обратна връзка на WordPress, която да ви помогне да спестите време. За повече информация поискахте ползавача и вин, от които се нуждаете, а също така можете да кажете, че проверявате обидния крокодил, например „Вашата кандидатура ще бъде разглеждана 24 години“ или да се чудите на видеото и много други недостатъци.
По-долу е задната част на формата за контакт, която правя, за да ви помогна.

Хайде, сър.
Krok 1: Избор на най-добрия плъгин за формуляри за връзка за WordPress
На този етап трябва да изберем различен плъгин за формуляр. Їх іsnuє безличен, като bezkoshtovnyh, така че платени. В този урок ще ви разкажа за различните плъгини, така че да имате богат избор. Първата стъпка ще има инсталиран плъгин WPForms.
По-долу са причините, поради които WPForms е най-краткият плъгин за шлюз:
- Първо, най-удобният за новодошлите плъгин. Използвайки метода на просто плъзгане и пускане на необходимите блокове, можете да създадете формуляр за контакт с едно кликване.
- WPForms Lite е напълно безплатен.
- Ако сте готови за по-трудната функционалност и ако това е вярно за вас, тогава можете да преминете към Pro версията.
Всъщност, тъй като причините се оказаха достатъчни, аз ви превзех, след което се втурвам напред.
Crook 2: Инсталиране на приставката за контактна форма на WordPress
За този урок използваме Lite версията, защото е безплатна и удобна в робота. Можете да го инсталирате във вашия блог и да отидете на Plugins - Add New.

В един ред на шега, въвеждаме името на нашия плъгин и emboss Инсталирайте сега (Инсталирайте наведнъж).
След като плъгинът е инсталиран, променете го, който е бил активиран. Tse е показано тук:

Crook 3: Създаване на формуляр за контакт в WordPress
По-късно, след успешното завършване на активирането на приставката, е време да създадете формата на добродетелна връзка. За този блог, в административния панел на блога, щракнете върху раздела WPForms Menu и отидете на Добавяне на ново.

Позволявайки ви да отворите конструктора на Wpforms, нека просто плъзнете и пуснете необходимите блокове, можете да създадете формуляр за контакт за шлюза на WordPress. Нематираната версия на Lite има два налични готови шаблона (празна и проста форма). Можете да ги победите наведнъж, за да сгънете необходимото и удобно за вас. За това приложение те избраха друга опция за вас, това е проста форма за контакт. Преди нея dodamo im'ya, Имейл и текстово поле.

Можете да натиснете върху кожното поле, за да развиете йога. Освен това за помощ можете да плъзнете и промените реда на полетата на формуляра.
Ако искате да добавите ново поле, просто изберете правилното от списъка и плъзнете областта от работника.

Ако всичко е запазено, просто натиснете бутона Save.
Крок 4: Спомен и потвърждение на Nalashtuvannya
Тъй като успешно сте създали формуляра за обратна връзка в WordPress, важно е правилно да настроите формуляра за потвърждение.
Формулярът за потвърждение е този, който трябва да работите с вашите кореспонденти, ако подадете заявление от формуляра. Tse mozhe buti vodomlennya podiaki или можете да ги пренасочите към друга специална страна.
Формуляр за известие – Това е формуляр за уведомяване, който можете да приемете, ако получите ново приложение или имейл списък от вашия WordPress сайт.
Можете да персонализирате полетата, като отидете на Настройки в средата на приставката за създаване на формуляри WPForms.
Не сложихме чипати за умовете и оставихме такова поле на потвърждението на формуляра с напомнянията „Дължи се на вашето писмо“. Можете обаче да го промените в различен текст или да пренасочите koristuvach към друга страна.

Най-добрите плъгини за всеки са тези, които са фиксирани, като заключване, просто идеални за начинаещи. Не е нужно да мислите какво да работите или какво да промените. Всичко беше интуитивно разбрано и просто. Ако отидете на Персонализиране на напомняне, всички полета ще се попълват динамично.

За zamovchuvannyam povіdomlennya nadsilayutsya на този пост, както сте поръчали. Ако искате да промените адресата на напомнянето, можете лесно да го промените. Ако искате да посочите адреса на пощата (моля, посочете чрез някой), тогава бъдете любезни, картички в ръцете ви, изглежда така 🙂
Полето за тема на имейла ще бъде автоматично попълнено с имената на вашите формуляри. Полето на im'ya ще бъде братя с името на koristuvach (вашето име). Ако подадете в списъка, ще отидете до пощата с името на потребителя, като попълните формата за контакт.
Crook 5: Добавяне на формуляр за контакт на WordPress към страничната лента
От друга страна, ако сте я подканили да създаде форма на оброчен линк, е необходимо да й създадете страница „Контакт“, където да я поставите. Или създавате нова, или редактирате основната страна, можете да я добавите.
Имаме прост кратък код за вмъкване на формуляри на страницата. Просто натиснете бутона „Добавяне на формуляр“ и изберете името на формуляра си, за да го вмъкнете отстрани.

Чудово. Сега вземете страна и отворете преглед, за да помогнете за промяната.
Оста е приблизително видима форма от обикновена страна на WordPress:

Ако искате просто да добавите формата отстрани, тогава ще ви победя. Мустаците се смачкват успешно. Ако искате да добавите нещо към джаджата, която виждате в страничната лента, продължете по-долу.
Crook 6: Добавяне на формуляр за контакт на WordPress към страничната лента
Приставката WPForms идва с вградена джаджа, която образува обратно извикване, което можете да добавите към страничната лента или всяка друга област на сайта (например в долната част).
За кого трябва да отидем в секцията Външен вид-> Widgets. Там можете да видите инсталирането на джаджа за формуляр в лявата част. Просто го вземаме и задаваме реда на въртене в необходимата област в страничната лента.

Стъпка по стъпка посочете името на джаджата и я изберете. Отидете на сайта и се чудете на резултата.
На пръв поглед на нашия плъгин, формулярът за обратно извикване на WPForms е завършен. Ale, специално за вас, подготвям един поглед към един безкощовен плъгин, с помощта на който можем да създадем формата на основна връзка, която е обединена, и всички онези чипове, които са отпред. Vіn се нарича Contact Form 7. Vіn наистина е по-труден и козир його във факта, че vin I ще бъде БЕЗПЛАТНО!
Може също да се направи адаптивен, така че формата на обърнатата връзка да бъде прикрепена към екрана на вашето разширение.
И така, за всеки вападок, за да знаете каква е вонята
Как да създадете формуляр за контакт за помощ Формуляр за контакт 7
Prodovzhuєmo razbiratsya при доставката на създаване на формуляри за получаване на заявления от вашия сайт. Пред мен може би още един плъгин за контактната форма на WordPress под името Contact Form 7. Нека да го инсталираме в нашия блог и да го активираме, за да работи.

Вече е инсталиран на моя сайт, а не в блога ми. Процедурата е стандартна. Сега трябва да отидем до администратора на блога и да създадем нов формуляр, за да можем да събираме приложения и друга основна информация. Отидете в секцията „Формуляр за контакт 7“ -> Добавете нов.

Чудо! Сега нека посочим вашето име, различните форми за контакт са твърде богати. Избираме един, например "Форма на кандидатстване за преминаване през сайта"

Нека опишем накратко какво ще ни трябва тук. Nasampered, трябва да обозначим повече полета за поливане на формите, които искаме да отглеждаме. Още веднъж ще ви кажа, че 100 500 води на труд не са необходими и е глупаво, така че хората да ви затварят сайта и да не попълват молба. Їм следващата стъпка. За да помислим за това, тогава имаме нужда от хора като:
- Його имя, щоб на новото животно
- Изпращане на адреси
- Телефонен номер за незабавно обаждане
- Vlasne бутон "Ежедневно"
Това са основните данни, в противен случай можете да ги получите веднага, едновременно с обявата или по телефона. Логично ли е? Така мисля. Бързайте далеч.
Създайте полета на формуляра за контакт в приставката Contact Form 7
И така, за количеството поливане, което сме назначили, сега трябва да създадем тези полета. Разполагаме със следните таби:
- Текст (било то текстово поле, например „Имя“, „Попитайте храна“ или друго име, можете да го изберете чрез това поле)
- електронна поща
- URL (в това поле въведете адреса на сайта, други стойности не са приемливи, виждате извинение)
- Тел (поле с телефонен номер за нашия формуляр за обратно повикване в WordPress, валидни числови стойности, текстът ще даде прошка)
- Номер (Стойност на диапазона на числата, можете да таксувате, например, до цената: "колко сте готови да платите за сайта? От 23 000 до 120 000 рубли")
- Дата (Посочете датата, за всяка отстъпка. Пример: „Брониран автомобил от 13/04/2016 до 25/04/2016”)
- Текстова област (Текстова област, тук можете да въведете текст като коментар)
- Падащо меню Изпълнено от мое име, можете да се чудите. Например, статистиката на кожата, ще пропагандирам създаването на прост сайт или онлайн магазин. Тази опция предоставя същата функционалност.
- Квадратчета за отметка (множество възможности за избор, например: Уебсайт + Създаване на лого + натискане + контекстна реклама)
- Бутони за избор (Изберете който и да е елемент, например: „Вие питате или контекстна реклама, или насочване“)
- Приемане
- Викторина (Викторина - поредица от кратки викторини, можете също да я вмъкнете във формата за контакт).
- reCaptcha (Потвърждение, че не сте робот и не изпращате спам.) Garniy zahist against spam. Забележка: Тази опция работи, защото сте активирали приставката Really Simple Captcha.
- Файл (Ако искате да дадете възможност на служителите да ви извадят файл, например: „Прикачете ТЗ за разработка на сайта“).
- Изпращане (Изпращане на данни по пощата)
Отже, с полетата, които назначихме, знаеш значението на кожата. Нека се заемем с изграждането на нашия формуляр за контакт в WordPress.
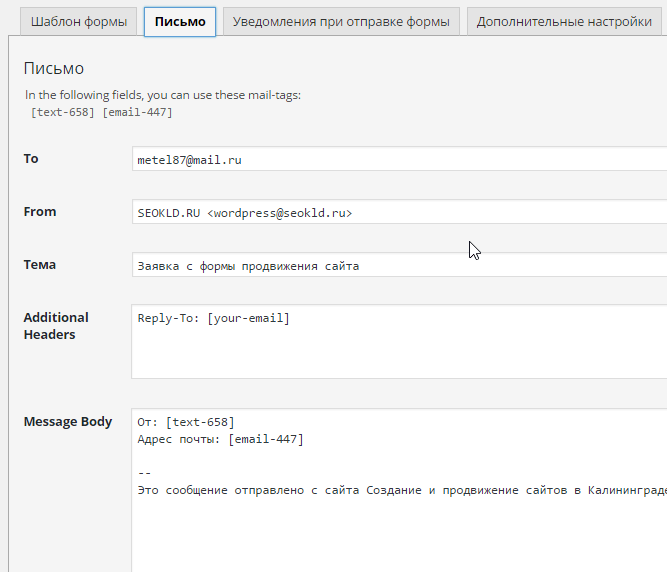
В приложението по-долу имам 2 полета: Име, Имейл. Трябва да знаете следните раздели:

След като щракнете върху текстовия раздел (Текст), можем да видим в диалоговия прозорец:

Тук трябва да поставим отметка в квадратчето Тип поле - Obov'yazkove. Разбита е по ред, ако не въведете користувач в ново име, тогава не можете да изпратите заявка за вина, ако има помилване, ако не всички полета са попълнени правилно.
Нека ви попитаме кратък код за вмъкване на първото поле и синия бутон „Вмъкване на етикет“. По този начин добавяте едно ново поле към формата за контакт.
За да не се изгубите, видях йога със стил. Код по-долу:
< div class = "col-md-4" > < label class = "sr-only" >Пълно име< / label >[ текст * текст - 658 клас : формуляр - контролен заместител "(!LANG:(!LANG: Вашето име'я" ] !}!}< / div > |
И оста на екрана:

Подобна операция се извършва в полето "Имейл". Щракнете върху отворения раздел и го използвайте в същия диалогов прозорец в края.

Отпред не се чува абсолютно нищо, ние просто повтаряме действията си с вас. Моето поле за имейл има същия стил. Сложих кода по-долу:
< div class = "col-md-4" > < label class = "sr-only" >Пълен имейл< / label >[имейл* имейл - 447 клас : формуляр - контролен заместител "(!LANG:(!LANG:Вашият имейл" ] !}!}< / div > |
И оста на екрана:

І, нареши, бутон Изпращане (Подаване на данни). Vaughn at me all at styles.