Обичам те, vipadkovі vіdvіduvachi и postіynі chitachi блог сайт!
Преди час стартирах отново блога си, създавайки тема на WordPress от нулата. За тях, както се случи, писах в статията. Една от основните задачи при създаване на нов шаблон е адаптивното оформление на сайта за всички екрани.
Кратко описание на статията:
В предишната статия вече писах за тях и сега имам нужда от вино. Ale як достигне tsієї samoї адаптивност?
За кого? различни начини. Някакъв хак на javascript, друг. Но аз уважавам, че най-простият и правилен начин е адаптивната система. помогнете на CSS.
Как да разработим адаптивно оформление за уебсайт
първо,
затова се заехме да създадем адаптивен дизайн за сайта, между таговете
Какъв глупак съм, не сбърках, ако се опитах да направя адаптивно оформление на сайта!
проблем мобилни браузъриим мащабируемо оформление за сайта, navit адаптивно.
Уведомете ме, работя върху дизайна, след това ще запиша всички необходими стилове и заявки, ще проверя адаптивността на сайта за различни разрешения. Всичко е наред! Но ако отворя блога си на смартфона си, се притеснявам, че сайтът просто притиска. Vin не се адаптира към мобилната добавка, а просто промени размера на шрифта, снимките са твърде тънки.
Як така? Превърнах отново всички стилове, които правилно изписах класа, в резултат отидох до точката, където чрез javascript проверих отново ширината на прозореца на браузъра в px. Аз съм ти шоки. При конвертиране на лаптоп взех резултата от 1024px и приблизително същия резултат взех сайта на смартфон!
Но защо не можете да плячка!
появява се, Ако не напишете кода, който въведох по-горе, мобилният браузър не разбира, че е адаптивен сайтИ можете просто да промените страната на сайта, така че да излезе от малкия екран на мобилния ви телефон.
Поради глупостта си, тази некомпетентност изгубих повече от час. Natomist сега е забравен завинаги))).
CSS медии с адаптивно оформление
За да добавите отзивчивост към допълнителен CSS, е необходимо да промените медийната заявка.
Tse як? Да, просто е. За CSS файлове е необходимо да напишете следния тип:
@медиен екран и (мин. ширина: 1440 пиксела) и (макс. ширина: 1599 пиксела) ( )
Този код означава, че стилът между "()" ще работи за екрани с минимална ширина от 1440px и максимална ширина от 1599px.
Така че тези стилове на елементите на сайта, ако могат да бъдат адаптирани, за да паснат на размера на екрана, трябва да бъдат предписани само за ширината на кожата на екрана.
Най-важните размери на екрана, с адаптивно оформление
- 320 пиксела- мобилни приставки (портретна ориентация);
- 480 пиксела- мобилни приставки (пейзажна ориентация);
- 600 пиксела- малки таблетки;
- 768 пиксела- таблети (портретна ориентация);
- 1024 пиксела- Таблети (пейзажна ориентация) / Нетбуци;
- 1280 px и повече- НАСТОЛЕН КОМПЮТЪР.
Самото на чи беше позволено и необходимо да се клевети и да им отдаде специално уважение с адаптивна верста. Вижте възможно най-широките екрани.
bootstrap отзивчив дизайн
Също така е необходимо да се настрои ръчно за създаване на адаптивно оформление за стартиране. Bruchnіst at tsomu, scho tse stylі адаптация на блокове, бутони, маса просто. вече написано в bootstpap. Необходимо е само да се определи кой клас към кой елемент да се присвои.
Като за начало изтеглете най-новата версия на bootstrap и свържете йога към вашия сайт. Да обърнем внимание, че свързването на стилове и скриптове с wordpress може да има своите особености.
Оформлението на bootstrap зависи от факта, че ширината на екранния блок е разделена на 12 равни части. І като добавите клас по пеене към блока, можете да зададете ширината на блока, според цената на необходимия брой части.
Например, такъв дизайн ви позволява да видите един широк блок за съдържание с ширина 8 части и един тесен блок за странична лента с ширина 4 части на екрана:
Ширината на блоковете ще се регулира автоматично в зависимост от ширината на екрана. И когато гледате мобилното разширение, блоковете се изместват един по един.
Възможно е също така да се регулира входа на блока към ръба, отново за необходимостта от редица части. Например тази конструкция:
Ще бъде създаден блок с ширина от 10 части с достъп с лява ръка на 1 част от екрана.
Веднага щом пораснеш, тогава робот с обувка да ограби робот с лък. Доколко тези стилове работят правилно и няма да има нищо криво в сайта.
В бъдеще планирам да преподавам някои уроци по роботика с bootsrap. На онзи радж, за да не губим момента.
Преглед на отзивчивостта на уебсайта
Ale post nutrition: как да променим адаптивността на сайта? Wi оста беше написана на CSS, беше включен bootstrap и уикито се нуждаеше от класове. Как можете да повярвате, че сайтът се адаптира правилно към всички резолюции на екрана.
Още по-точен и мръсен безплатна услуга, което е достойно за каузата и подиаки под формата на уебмастъри и версталникови, как са ангажирани адаптивно оформлениесайтове.
Как ви харесва статията? Всичко ли е имало смисъл? Yakshcho nі, пишете в коментарите, razbiratimosya наведнъж.
Така че, за да подобрим адаптивния дизайн на сайта, е необходимо да го подобрим по добър начин. Ale tsi pratsі wines да се гордеете с ниските капаци към вашия сайт на системите за търсене и най-важното към вашия сайт.
Един от основните параметри на скин смартфон е размерът на екрана. Нека да разберем какво е това и защо може да бъде толкова важно.
Какъв е размерът на екрана?
Razdіlna zdatnіst дисплей - tse стойност, което означава броя на пикселите на дисплея със същата ширина. Този параметър е важен, тъй като определя яснотата на изображението на кожата на смартфона.
Разнообразието на изграждането на екрана допринася за яснотата на изображението. Каквото и да е повече, ние ще направим изображението по-ясно и по-ясно. Yakshcho pristriy може да бъде с големи размери, ale малка доза, тогава пикселите ще се виждат на снимката. Цифрите и символите ще бъдат недостатъчно ясни и леко трептящи, като на стари телефони с бутони.
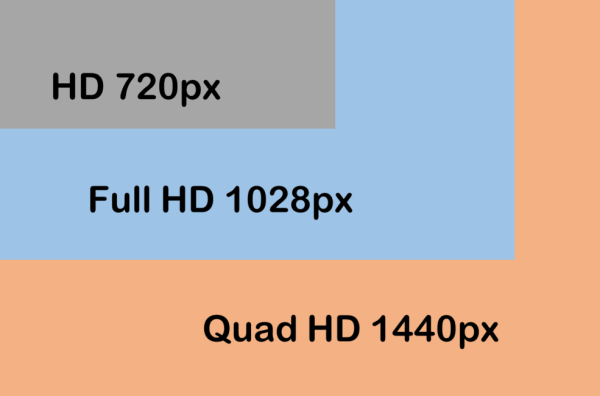
На Нарази 99 типа екрани, идващи от триста смартфона
- HD (1280x 720, 720p);
- Full HD (1920×1080, 1080p);
- Quad HD (2560×1440, 1440p).

Колко различен е размерът на екрана, който да изберете?
Една от най-популярните резолюции на дисплея на смартфона е 1280 на 720 пиксела-HD. Почти всички бюджетни джаджи ценови сегментоборудвани с такъв индикатор.
По-големи стопански постройки с дисплеи и по-голяма сграда. Смартфоните с екрани от 1920-1080 се появиха отдавна и вече никой не е изненадан. По същия начин, диагоналът на смартфон трябва да бъде 4,5 до 5,5 инча, най-добрият размер на екрана е 1920x1080 пиксела (Full HD). С по-малка разлика в броя на пикселите на изображението, възпоменателните пиксели могат да причинят дискомфорт. Chantly, tse i є златото е средата - цените не са високи, изображенията са ясни и ярки.

С диагонал от повече от 5,5 и повече инча, водещите стопански постройки имат различна Quad HD (2650 × 1440) сграда. Качеството на изображението тук е високо, але, сякаш е истина, човешкото око практически не е в състояние да запомни сумата пари. Quad HD е характеристика на бъдещето, необходимо е за разширените технологии и виртуалната реалност.
Техническата журналистика вече не е първият път, когато се крещи за ерата на пост-компютрите, продажбите на компютри в традиционни форм-фактори падат неблагоприятно, както и дяловете на техните издатели. Zate kіlkіst мобилни стопански постройки, смартфони или таблети, които нарастват стабилно.
За дизайнер, tse ни означава пред тези, които в TK искат да говорят за мобилни прикачени файлове, вие сте отговорни за рисуването на оформлението, така че от телефона (i, гаден, таблет) сайтът да може да бъде користуван. І це означава не само тези, които могат да се натискат с пръст върху бутоните. В идеалния случай, очевидно, сайтът може да бъде okrema Мобилна версияНо, както показва нашите познания, повечето от клиентите не искат да виждат добавки върху нея, а неизменно се кълнат, тъй като не практикуват с любимия си ябълков апарат.
Забравяйки този рейк, знам, че първо ме стъпиха дизайнерите, които ми посочиха проблеми с оформленията, изрисувани върху тях - има много точни твърдения за това колко пиксела има на екрана с номиналното разпределение на сградата, по-ниско при монитора на масата. Е, всичко е наред, с цената на презастрахователен маркетинг на големи количества. Тази статия ще ви помогне да разберете ситуацията, която се е развила.
Що се отнася до добавките за Android и iOS, WP все още е екзотика и без специално разрешение няма да мога да давам препоръки.
Ако в HTML документ няма мета тагове, които да кажат на мобилния браузър каква е ширината на документа, браузърите ще се държат така, сякаш документът е широк 980 пиксела. Това важи както за телефони с ширина на екрана 320 пиксела, така и за 10-инчови таблети, които включват Android, iOS и браузър Webkit. Това е вид преход, при който сайтовете с минимална ширина от 960 пиксела отнемат малки полета, за да може съдържанието да се показва лесно.
Тъй като минималната ширина на документа е по-голяма, поведението на браузъра започва да се променя. Safari на iPhone/iPad просто изстисква повече съдържание. В Android си покажете DIP - пиксели, независими от плътността, повече за новостите. Ако ширината на документа е по-голяма от 980 и по-голяма, в DIP ще бъде добавена по-ниска ширина, ще се появи превъртане с дясна ръка. И така, сайт с ширина 1040 пиксела ще се показва без хоризонтално превъртане на iPhone и iPad (1024 пиксела), но с превъртане на телефони на галактика S3 (физически размер 1280x720) или таблети Nexus 7 (физически размер)
Yakі varto zrobiti visnovki? Независимо от големия брой широкоекранни дисплеи в настолните компютри и лаптопи, добрият стар екран от 960 пиксела не е загубил своята актуалност. Мобилните браузъри могат да имат същата сила за редактиране на текстови блокове във формат, който може да се чете ръчно в разширение, например, копиране на текста на тясна страница на телефон и промяна на шрифта. Не го виждате, като текст, който отмъщава за блок, трудно е да се обгради във височина. Наистина, изглежда, че не работи обектът, където е ограден на височина, особено след като се планира да се инсталират мобилни стопански постройки. Друг враг на мобилните устройства, особено на телефоните, е позицията: фиксираните елементи. Например копчето е модерно за някой, който смело следва късокос мъж отстрани. По-дебели - големи матрици, върху квадрат от фиксирана капачка. Такива елементи заемат не само оскъдна площ на малък екран, но остават на голяма площ при уголемяване. Проблемът е характерен и за модални прозорци. Ако миризмата се появи в средата на екрана, тогава мобилният телефон ще изисква повече от достатъчно поверителност. Любим изскачащ прозорец на kshtalt „свържете се с нас на социални мерки!”, да се държат в подобен ранг - те са яростно неуважителни към мобилните прикачени файлове, така че често е по-лесно да напуснете сайта, намалете изскачащия прозорец.
Нека да разгледаме задника на няколко сайта.
Независимо от тези, че tape.ru все още може да има прилична мобилна версия, автоматичният преход към нея не работи. За фиксирано фиксирано меню се качете върху текста с автоматично мащабиране. Преди coristuvach, изправете се, изберете или да мащабирате с ръце, или да не напишете m. в url.

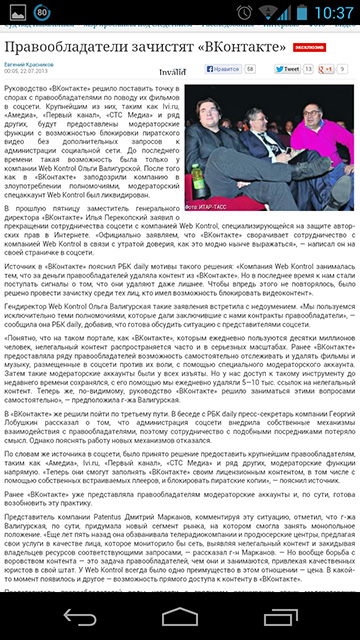
RBC. Имат и мобилна версия, но преходът към нея е възможен само страна на главата. За директни съобщения (от Google News, zokrema) можете да публикувате нечетливо платно. Какво е необходимо за гледане на такъв сайт? Ледуе.

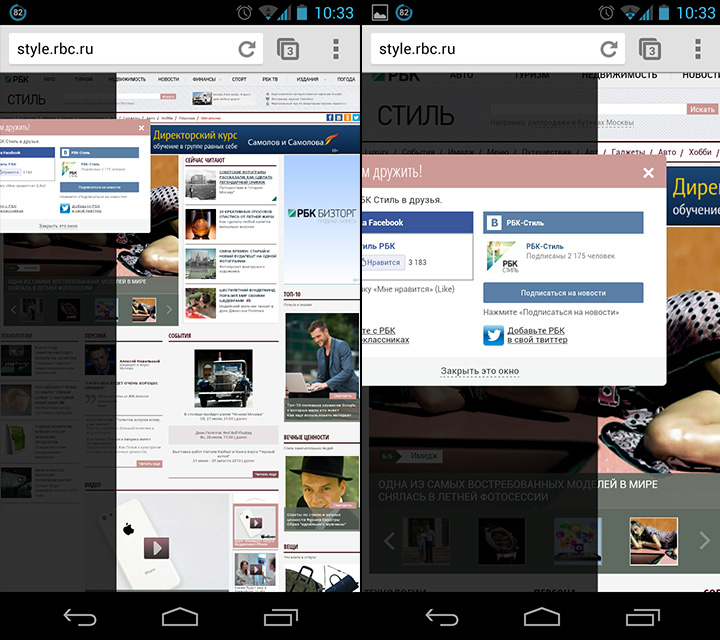
Супер каноничен изскачащ прозорец, който отидох в RBC стил. Крайният задник на това, тъй като не изисква robiti.

Интан, какъв верстав, познайте кой. Аз, ozumіlo, по чудо разбрах защо не можете да оправите менюто така, но нямах настроение да говоря. Отстранете храната от темата.
Още нещо, ако наистина не прекарвате време на пода, гледайки го, тогава ще забележите проблеми с мобилния – всички персонализирани елементи на формулярите. Тези, които CSSсмрадта може да не се носи във въздуха, не се е случила просто с консорциума паяк на целия святбеше линеене.
Например нарисувахте списък с гарни, който виждате. Да речем, в настолен браузър вино, подобно на всичко останало, се отваря с щракване на мишката и се превърта с колело. Но в мобилен робот с такива елементи имате много повече проблеми. Yakby изберете като стандарт, coristuvachevy показа системен прозорец с барабан / падащ списък, угар в ОС.
И възможността за прикачване на файл към iOS е точно такава. Ако стандартният изглед на бутона е стегнат, ако е включен, тогава бутонът също е красив.
Очевидно е, че в идеалния случай могат да бъдат присвоени мобилни прикачени файлове, а за мобилни прикачени файлове скриптове, които са насочени към промяна на стандартния интерфейс, не са виновни.
Друга неприемлива характеристика на мобилните браузъри са тези, които не кешират шрифтовете, които са свързани в този час. Същият PT Sans на всички кръстове, връзки до Google WebШрифтове, vіdchutno дълго време. По някаква причина е малко вероятно вече да можем да програмираме Helvetica/Roboto. Моля, помислете за това, време е да се възползвате от вашия персонализиран шрифт.
Разгледайте и разширете екраните за изграждане на мобилни разширения. Търговия на дребно между физическо и търговско изграждане на екрани и изграждане на дребно в мобилен браузър
iPhone и iPad имат ясно разбиране за точките - ябълка. Разрешено iPhone до 5 модела - 320 на 480 пиксела. Какво представлява Retina Display? Retina Display има променлив брой пиксели, така че 4 физически пиксела падат в една точка. Така че, за iPhone 4, с физически допустими размери на екран от 640 на 960 пиксела, той все още е 320 на 480 пиксела. Ale, с когото графиката е по-детайлна за рахуноците на по-големите изображения в добавките. За iPhone 5 стойността в точки се е увеличила от 480 на 568. За iPad от всички версии, включително Mini, определено е 1024x768.
За увеличаване на мащаба от 1 до 1, стандартните графики в мрежата (например фоново изображение) ще бъдат показани в по-голямо изображение, един пиксел ще бъде разширен на 4 пиксела на физическия екран растерно изображение. Как да подчертаете графики високо разрешениев такава ситуация можем да разгледаме офанзивната дивизия. Головне, каква е нуждата от памет за позволено iOS уреди- няма нужда да мислите, че страните в ретината и неретината могат да променят ширината. Ні, разликата е само в ширината на пикселите, пропорциите са еднакви.
В Android ситуацията е богато нагъната, прецизна, различна. Android измисля концепцията за различна плътност на екрана (DPI). Същността на йога е това физически размерипоказване на това razdіlnoї zdatnostі, моделът на поведение по точки vіdrіznyaєtsya успоредно в vіd priznachennya pristroy. DIP е аналог на точки.
Размер на екрана - 1. Категорията включва нелични устройства, като телефони 320x480 (HTC Hero, LG Optimus One), 7-инчови таблети 1024x600 ( Самсунг Галакси Tab, Kindle Fire), 10-инчови таблети (Asus Transformer, Acer A500, Galaxy Tab 10’1).
Размер на екрана 1.33 се използва в 7-инчови таблети за Nexus 7. Физически размер - 1280x800, DIP - 960x600.
Ширина на екрана 1,5 - мобилни телефониВисоко ценова категория 2011 и средата на 2012 г., 10-инчови таблети с FullHD. Например Nexus One 480x800 пиксела, 360x533* DIP, HTC One S - 540x960 пиксела, 360x640 DIP и Asus Transformer Pad Infinity 1920x1200 пиксела, 1280x800 DIP.
*При Android Developers той ще показва 534, но ако ширината на браузъра се показва с помощта на JS, той ще се покаже 533, а в медийните магазини трябва да бъде ориентиран към номер едно.
Размер на екрана 2 - телефони от висока ценова категория през 2012 г. и буквално няколко таблета. Например HTC One X, Samsung Galaxy S3 - разширен размер на екрана 1280x720, разширен в DIP 360x640. Таблетът Google Nexus 10 - отделна сграда 2560x1600 пиксела, 1280x800 DIP.
Ширина на екрана 3 - флагманът на 2013 г. с FullHD дисплей. С различен размер на сградата от 1920x1080 пиксела, те имат същия DIP 360x640.
Ако е така, той все още вибрира с Google Nexus 4 с екран от 1280x768 пиксела от пространство 2 (384x640). За модели с екранни клавиши 42DIP заема панел за тях, така че при модели от този вид (Galaxy Nexus, Nexus 4, Сони Експериа Z) в портретен режим портретният размер ще бъде по-малък и ще бъде 598 пиксела.
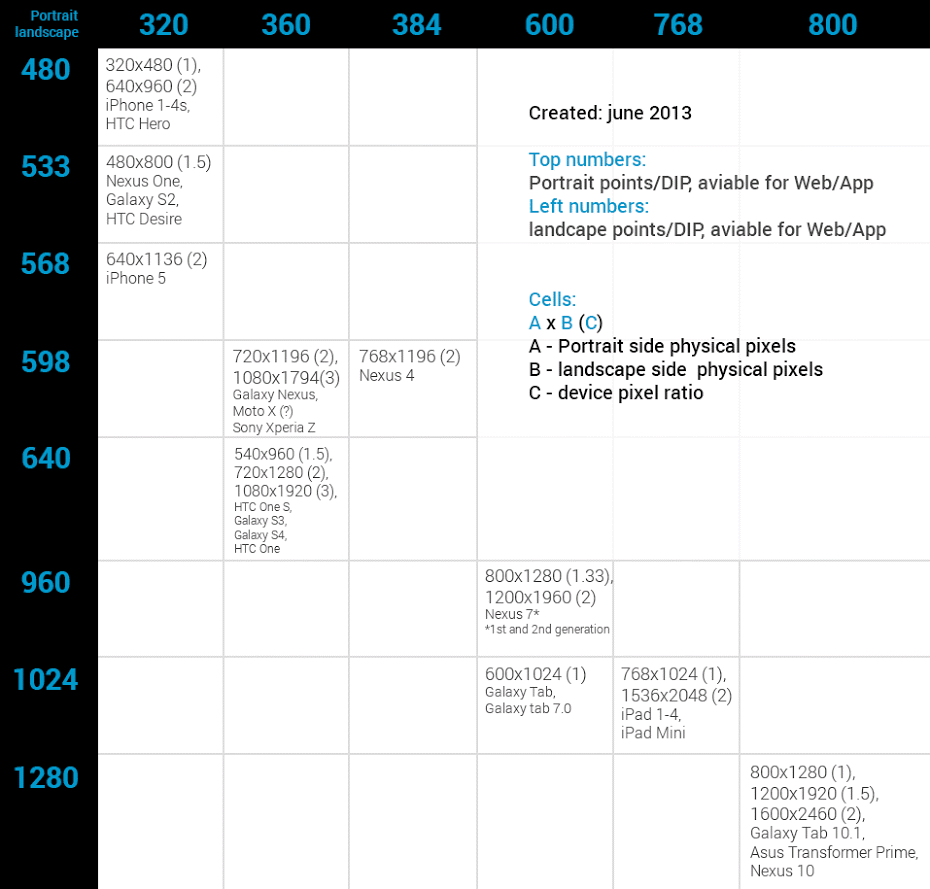
В този ред имаме три разрешения за портрет - 320, 460 и малко 384, и двойка с половин пейзаж - 480, 533, 568, 640 (598 с програмируеми клавиши).
Таблетите имат портретни 600 и 800 и пейзажни 960, 1024 и 1280.
Таблицата по-долу показва по-типични разрешения за популярни продукти:

Как да работим върху оформлението на мобилна добавка?
За кочана прочетете насоките. Програмите за различните платформи могат да изглеждат различно. Оста, например, подадена по заявка, можете да съпоставите типовете елементи на различни операционни системи
За да работите върху оформлението на програмата за iPhone, създайте платно 640x1136 (960) и удвоете размера, кратно на две. Всички графики, всички шрифтове могат да бъдат такива.
Единствената част от екрана на вашата бъдеща програма може да бъде заета от лентата на състоянието със сигнални индикатори, батериите са твърде тънки. Цената е 20 пиксела в iOS и 25 DIP в Android. IN телефони с Androidс програмируеми клавиши и таблети 48 DIP в долната част на екрана е заета от табела под тях (навигационна лента). Когато tsimu в неканонични стопански постройки nachebto Samsung таблетипрез марковата обвивка на лентата за навигация и Лента за състояниетообъркване.
За програми за телефония на Android е важно да закупите хост не по-малко от 720x1280. По-добре от веднъж 1080x1960, имам rozrahunka на модерен флагман.
За платно 720x1280 е саморазрушително, но кратно на две, за 1080x1960 кратно на три. Vikoristovuvaty като платно 480x800 или 640x960 е лоша идея.
В процеса на работа по оформлението е необходимо периодично да променяте размера на прозорците. графичен редактордо реалното разширяване на истинското разширение, а също така запазете JPG и го погледнете на другото разширение. Можете ли да поставите пръста си върху бутона? Чи не nadto drіbny текст?
Vykoristovuyuchi оформление nevіdpovіdnyh rozmіrіv, вината за криво изглежда програма или ее zamilenu график се появяват отново върху вас.
Zagalom, уважавайте детайлите и запомнете - пикселите и точките / dipi не са еднакви.
Оптимизация на уеб графиката за екрани с голяма ширина
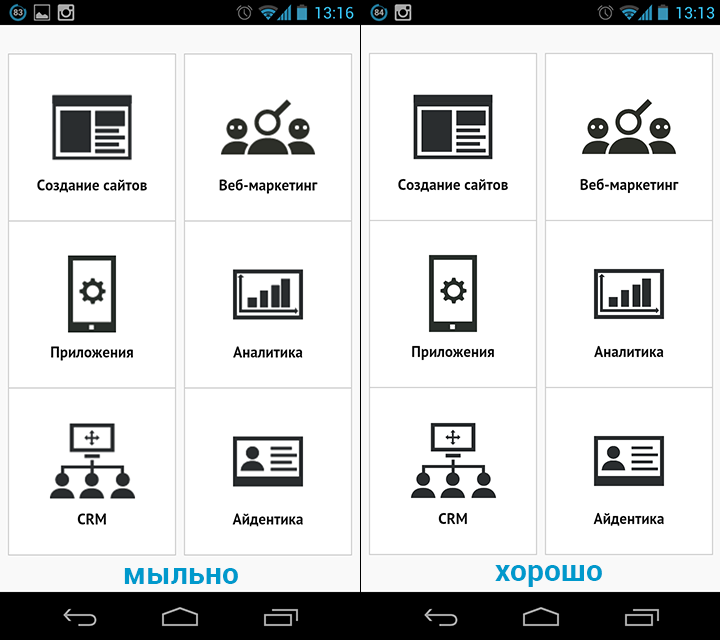
По-късно разбрахме, че има някои възможни опции за ширината на пикселите на дисплея. Очевидно, за да елиминираме ефекта от насложената графика, така известна като „ефектът на Playstation“, трябва или да подчертаем растерната графика на по-голямо разнообразие от сгради, или векторната графика, например SVG.

С цялата поддръжка на SVG, той все още е засенчен и в името на съвкупността със старите браузъри все пак е възможно да спечелите растер. Второто главоболие ще бъде броят на спрайтовете - стойността на background-position ще трябва да бъде показана в стотици, което означава страхотни математически изчисления. Най-сгъваемият път е броят на опциите за стикери за самите изображения чрез медийната заявка, например -webkit-min-device-pixel-ratio: 2.
Както си спомняте, самата техника е доста проста и това означава само, че има варианти на една и съща картина, която е като фоново изображение. Ако е необходимо, можете да промените основното изображение на по-голямо, да намалите смрадта поради разширението и да посочите изискванията от страната на разширението чрез атрибута style.
На обратната страна, vlasne, има по-голяма вага от снимки на многоетажна сграда. Тук е необходимо да се закълнем, по-важно е съдържанието, което е вид полза за игра през по-дълъг интервал чрез каприза на купона, или е формализирано.
Гласове: 416 | Прегледан: 4271 Операционни системи (ОС)

