Здравейте всички! Вашият смирен слуга ще се свърже с вас с част от полезни и практични материали за това как да зададете фон за уебсайт. Това е самото начало на html оформлението и тук ще демонстрирам на практика как можете да създадете гранат за сайта, който определено ще свърже интернет с потребителя и ще добави оригиналност.
Ако сте спечелили уважение, тогава повечето интернет бизнесмени се конкурират на своите страници за продажби и страници за абонамент по уникален начин. Днес ще разгледаме техническата ос на складовия процес.
Е, първо, имаме нужда от снимка. Чуждестранният интернет има един наистина страхотен сайт, от който можете да изтеглите безплатно кланетата снимки за фон на уебсайт. Просто са безлични там. Сайтът се казва Subtle Patterns.
Първо се появява в списъка на търсачките на Google, така че горещо го препоръчвам. Можете също така да откриете голям брой други сайтове, като напишете в търсачките нещо като „модели на фоново изображение“, „изтегляне на фоново изображение за сайт“ и т.н.
Ако нямате много проблеми с английския, ще го разберете без никакви затруднения.
В тази статия избрах тема и тя се нарича туид. Можеш да я съблазниш.
Оста изглежда така в умален вариант на сайта
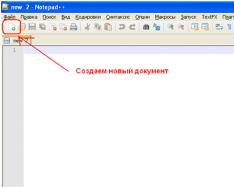
Сега нека създадем нов документ в програмата

І задължително преди тази редакция записваме под тях, напр index.htmlИ създайте папка на вашия компютър, например можете да създадете папка Моят сайт и да поставите нашия индекс файл (index.html) в нея. По-добре е да създадете папката на английски, за да няма объркване в браузъра и неправилно показване на сайта.

Освен това в главната папка „моят сайт“ ще трябва да създадете още две подпапки, в едната ще поставим всичките си снимки и ще се нарича „изображения“, а другата ще се нарича „CSS“ (каскадни стилови таблици) и Istimo файл там style.css

Сега можете да добавите робота към нашия документ. В близко бъдеще ще трябва да вмъкнем някакъв HTML код, така че основната рамка е мястото, където всичко започва. Можете да го изтеглите директно. След това ще копираме всичко от този файл и ще го прехвърлим в нашия програмен файл. Резултатът вече може да достигне целта за бъдещето

За да наименувате файла, маркирайте червената дискета. Така че, ако не искате да запазите файла, просто натиснете бутона за запис, така че дискетата да стане синя.

В заглавието на заглавието можете да промените заглавието на документа, например да създадете „Моята първа уеб страница“. Проверявам дали вашата страница е запазена в код UTF-8

В противен случай, ако има различно кодиране, например windows-1251, тогава текстът на документа в браузъра ще се показва като йероглифи. Можете да промените кодирането в секцията „Кодиране – Кодиране в Utf-8 (без BOM)“ в лентата с инструменти на програмата.

И не забравяйте да спасим кожата си.
Сега нека завършим създаването на фона в нашия документ. Веднага ще кажа, че цялата ни работа по дизайна на уеб страницата се извършва с помощта на каскадни стилови таблици, наречени CSS, така че ще работим с рамката в html и ще я приведем в красив стил и ще я разгледаме с помощта на допълнителен CSS .
По този начин ще свикнете с правилния ред на действията. Не е добра идея да работите със стилове директно в HTML документ; по-добре е да ги добавите към по-широкия документ.
За целта в нашата програма Notepad++ създайте още един файл с име Style.css и го запазете в нова css папка, която ще бъде в папката “Моят сайт”.

чудо! За да може браузърът ни да показва правилно страницата, трябва да включим стилов лист в нашия HTML документ. Оста е толкова плаха

Ще въведа директно целия ред по-горе. Тук включваме стиловия лист.
Сега за нашия таг body можем да зададем фоновото изображение чрез листа със стилове. За което създаваме структура в документа style.css (можете да я напишете и от програмния код)

Ще обясня малко тук. Атрибутът background има много значение, едно от които е background-repeat, което само по себе си се използва за разтягане на нашето фоново изображение за уеб документ.
ФОН-ПОВТОРЕНИЕ:
REPEAT //(разтягане хоризонтално и вертикално) REPEAT-X // (разтягане само хоризонтално) REPEAT-Y //(разтягане само вертикално) NO-REPEAT //(не повтаряйте фоновото изображение)
В нашата версия нашата малка снимка се възпроизвежда както вертикално, така и хоризонтално. В резултат на това цялата страница изглежда пълна с нашите изображения. Ето как изглежда оста за резултата в браузъра:

Освен това, след като сте създали селекция от сайтове специално за вас, можете да създадете цветен фон за сайта.
Авторски поглед:Обичам всички. Фоновите цветове и изображения могат да играят важна роля в уеб дизайна, тъй като ви позволяват да проектирате по-добре всякакви елементи. Как да създадете фон за html, ще го разгледаме днес.

Как можете да използвате HTML методи, докато задавате фон?
Веднага ще ви кажа, че не. HTML не се създава, за да се проектират уеб страници. Наистина е немислимо. Например, има атрибут bgcolor, който може да се използва за задаване на цвета на фона, но това не е много ръчно.
Определено ще използваме каскадни стилови таблици (CSS). Има много повече възможности за създаване на фон. Днес ще разгледаме най-големите.
Как да задам фон с помощта на css?
Е, на първо място, трябва да вземете предвид това, кой елемент трябва да зададе фона. Тогава трябва да знаем селектора, преди да напишем правилото. Например, ако трябва да зададете фон за цялата страница като цяло, можете да го създадете чрез селектора за тяло, а за всички блокове чрез селектора div. Е и т.н. Фонът може и ще трябва да бъде свързан с всякакви други селектори: стилови класове, идентификатори и т.н.
След като изберете селектора, трябва да напишете името на самия орган. За да зададете цвета на фона (самия действителен цвят, а не градиента или картината), се избира силата на цвета на фона. След това трябва да поставите двойна отметка и да напишете самия цвят. Можете да печелите пари по различни начини. Например, за помощта на ключови думи, шестнадесетичен код, rgb, rgba, hsl формати. Така или иначе, ела.
Най-често използваният метод е шестнадесетичният код. За да изберете цветове, можете да използвате програмата, в която можете да видите кода на цвета. Например photoshop, paint или друг онлайн инструмент. Очевидно за примера ще запиша пълно тяло за целия уеб сайт.
тяло (цвят на фона: #D4E6B3; )
Този код трябва да бъде вмъкнат в главата. Важно е файловете да са в една папка.
Картина yak tlo
Като малко момче, аз съм vikorystuvatimu малка икона на филм html:
Подвижен празен блок, използващ идентификатор:
< div id = "bg" > < / div > |
Питам ви очевидните измерения и цялото:
#bg(ширина: 400px; височина: 250px; фоново изображение: url(html.png); )
#bg ( ширина: 400px; височина: 250px; фоново изображение: url(html.png); |
От този код можете да видите, че създадох нова мощност – фоново изображение. Това е предназначено за вмъкване на картина в HTML елемент. Да видим какво се случи:

За да посочите изображение, трябва да напишете ключовата дума url след двойните полета и след това да напишете пътя до файла в кръглите рамена. В този случай има индикации, основани на факта, че изображението е притежание на същия баща като HTML документа. Трябва също да посочите формата на изображението.
Ако сте създали това, но фонът все още не се появява в блока, проверете отново дали сте написали правилно името на картината и дали задачите са разширени правилно. Това са най-честите причини, поради които фонът просто не се появява, защото браузърът не може да разпознае изображението.
Забелязахте ли едно конкретно нещо? Браузърът взема и умножава изображението в целия блок. И така, само за да знаете, поведението на фоновите картини зад кулисите се повтаря вертикално и хоризонтално, докато могат да се поберат в блока. Можете лесно да игнорирате това поведение. За което се използва силата на фоновото повторение, има 4 основни стойности:
Повторение – стойности за пране, изображението се повтаря от двете страни;
Repeat-x - повтаря се само по оста x;
Repeat-y – повтаря се само по оста y;
No-repeat - не се повтаря;
Можете да запишете значението на кожата и да се чудите какво ще се случи. Ще го напиша така:
фоново повторение: повторение-x;
фоново повторение: повторение-x; |
Сега повторението е по-малко хоризонтално. Ако напишете без повторение, тогава ще има само една снимка.
Разбира се, тук можем да приключим, тъй като основните възможности на робота работят във фонов режим, но ще ви покажа и две правомощия, които ви позволяват да премахнете повече възможности в управлението.
За допълнително повторение преди това наборчиците са постигали това, което са направили, е да създават фонови текстури и градиенти, които са различни от едно малко изображение. Можеше да е 30 на 10 пиксела или по-малко. Или може би малко повече. Изображението е такова, че когато се повтаря от едната или другата страна, не се виждат никакви преходи, което води до единичен, съгласуван фон. Преди да говоря, този подход е най-добре да се използва, ако искате да създадете безпроблемна текстура на уебсайта си. Днес градиентите вече могат да бъдат внедрени с помощта на CSS3 методи, за които ще говорим по-късно.
Тла позиция
Зад фоновите изображения, тъй като няма набор от повторения за нищо друго, отидете в горния ляв ъгъл на вашия блок. В противен случай позицията може лесно да се промени с помощта на допълнителната мощност на фоновата позиция.
Можете да го зададете по различни начини. Единият вариант е просто да посочите страните, в които се появява картината:
позиция на фона: отгоре вдясно;
позиция на фона: отгоре вдясно; |

Тогава всичко беше изгубено вертикално: фоновото изображение беше напълно ретуширано, но хоризонтално променихме страната надясно, така че надясно. Друг начин за поставяне на позиция е в стотици. Дължината започва от горния ляв ъгъл. 100% - целия блок. По този начин, за да поставим картината в центъра, я пишем така:
позиция на фона: 50%; 50%;
позиция на фона: 50% 50%; |

Запомнете едно важно нещо, свързано с позиционирането - първият параметър винаги показва хоризонталното положение, а другият - вертикалното. Следователно, ако промените стойността от 80% на 20%, можете незабавно да създадете нов шаблон, така че фоновото изображение да бъде избутано много надясно, но не и надолу, което няма да отиде твърде далеч.
Е, ако решите, можете да регистрирате позиция в пиксели. Все едно, само % ще бъде px. В някои ситуации може да се нуждаете от това позициониране.
Кратък запис
Просто изчакайте, кодът ще бъде тромав, защото трябва да го настроите по такъв начин, че да не ни притеснява. Излезте и отидете на снимката, трябва да я поставите, повторете и позиция. Разбира се, повтарянето на тази позиция не винаги е необходимо, но в случай на спешност би било по-правилно да се използва стенографският запис на силата. Вон изглежда така:
фон: #333 url(bg.jpg) без повторение 50% 50%;
заден план: #333 url(bg.jpg) без повторение 50% 50%; |
След това трябва да запишете оригиналния цвят на фона, ако е необходимо. След това отидете на изображението, повторете тази позиция. Ако някой параметър не е задължителен, ние просто го пропускаме. Чакай малко, много по-удобно е и можем също да променим нашия код. И така, скоро пак ще запиша Raj, защото е необходимо да се посочи цвета на картината.
Определя се от размера на фоновото изображение
Точното ни изображение не е подходящо за демонстриране на офанзивен трик, така че ще го приема по друг начин. Отвъд размера, нека бъде като блок повече за него. Така че, за да разберете, че имате задача пред вас: създайте фоново изображение, така че да не забравя за вашия блок. И картината може би е по-голяма от размера на блока.
Как можеш да направиш нещо подобно? Разбира се, най-простият и разумен вариант би бил просто да смените картината, но няма да е възможно да го направите отново. Възможно е да лежи на сървъра и в момента няма време и възможност да се промени. Проблемът може да се отдаде на допълнителната мощност на фоновия размер, която може да се нарече доста нова и която ви позволява да манипулирате размера на фоновото изображение и следователно всеки фон.
Е, снимката ми сега заема цялото пространство на блока, но ще задам размера й на заден план:
размер на фона: 80%; 50%;
размер на фона: 80% 50%; |

Отново първият параметър определя хоризонталния размер, а другият – вертикалния. Важно е всичко да е сглобено правилно - снимката да е 80% от ширината на блока и половината от височината. Тук трябва само да направите едно уточнение - като посочите размера на панелите, можете да съобразите картината в пропорции. Освен това внимавайте, защото не искате да развалите пропорциите.
Както може би се досещате, размерът на фона може да бъде определен и в пиксели. Има още две ключови думи със значения, които също могат да се използват:
Cover - изображението ще бъде мащабирано по такъв начин, че да покрива блока един по един.
Съдържание - мащабира се така, че изображението да се побере напълно в блока при максималния му размер.
Предимствата на тези неща са толкова важни, че променят пропорциите на картината, правейки ги излишни.
Също така трябва да разберете, че разтягането на картината може да доведе до намаляване на нейната острота. Мога да дам пример от живота и реалната практика на дизайнерите на оформление. Всеки знае и разбира, че когато проектирате на десктоп, е необходимо да адаптирате сайта към основните ширини на монитора: 1280, 1366, 1920. Ако вземете фоново изображение с размер, да речем, 1280 на 200, И не задайте неговия размер на фона, тогава екраните с по-голяма ширина се показват празни, картината няма да запомни цялата ширина.
В 99% от случаите това не засяга уеб браузъра, така че задавате background-size: cover, така че изображението винаги да пасва на максималната ширина на прозореца. Това е добър трик, който трябва да използвате, но сега ще се натъкнете на проблема, че потребителите с ширина на екрана от 1920 пиксела могат да създават изображения с неоптимална яснота.
Ще позная какво да опъна на максимална ширина. Очевидно течността автоматично ще изчезне. Единствените правилни решения тук са да изберете по-голямо изображение - 1920 пиксела. Тогава на най-широките екрани той ще бъде в естествения си размер, а на други просто ще бъде постепенно изрязан, но в този случай, с компетентен избор на фоново изображение, това няма да има значение за текущия външен вид на сайта.
Загалом, това е само един пример за това как да използвате знанието, което сте премахнали от тази статистика, с оформлението на реални оформления.
Napivprozor tlo за допълнителен css
Друг трик, който може да се приложи с помощта на CSS е този. Така че можете да го разгледате отначало и да видите какво можете да направите след него.
За дупето ще сложа цялата история като фонова картинка, която викоризирахме по-рано в дупетата. Блокът с bg идентификатор, върху който провеждаме всичките си експерименти, ще зададе фона в допълнителен формат към rgba цвета.
Както казах по-рано, CSS има много формати за задаване на цветове. Един от тях е rgb, добавете този формат към тези, които използват графични редактори. V се пише така: rgb (17, 255, 34);
Първите стойности на ръцете са плътността на червеното, след това зеленото, след това синьото. Стойностите могат да бъдат цифрови от 0 до 255. По принцип форматът rgba не се променя от нищо, добавя се само още един параметър - алфа каналът. Стойностите могат да бъдат от 0 до 1, където 0 е общата яснота.
Влад Мержевич
Поради особеностите на уеб страниците, фоновите малки неща играят важна роля в оформлението на документите на сайта. В този случай вземете активно участие от различни страни, например автоматизирайте процеса на добавяне на текст към текста, създайте градиентни преходи и, разбира се, добавете вместо това фон. По-долу разглеждаме някои аспекти на настройката на фоновото изображение.
Фон на уеб страницата
Инсталирането на фоново бебе на уеб страница се обозначава чрез фоновия атрибут на етикета
. Това малко нещо се повтаря хоризонтално и вертикално и по този начин се съхранява целият прозорец на браузъра. Осъзнавайки, че тук няма специални възможности за творчество, се обръщаме към стиловете и се чудим какво можем да направим с помощта на CSS.CSS съдържа пет атрибута, които обграждат фоновото изображение: допълнения, позиции и повторения. Всички тези параметри обаче заместват една универсална сила, силата на фона, която ще проучим по-нататък.
Добавяне на фон бебе
Добавеното малко се създава чрез вмъкване на адреса на изображението чрез ключовата дума url. За покриване на повторенията на картината се използват аргументите no-repeat (без повторение), repeat-x (повторение хоризонтално) и repeat-y (повторение вертикално). Следователно можете да изберете уеб страницата, показана на фиг. 1.
За да вмъкнете изображения във вашата уеб страница, добавете органа за стил на фон към селектора BODY, както е показано в Илюстрация 1.
Дупе 1. Фон бебе
В това приложение малката графика target.gif е обозначена като тялото на уеб страница, без да повтаря изображението. За да се гарантира, че изображението не залепва твърде много за краищата на браузъра, то се премества 30 пиксела надясно и 20 пиксела надолу от изходната си позиция.
Повтарящо се бебе
Освен това можете да зададете повтарянето на фоновото изображение хоризонтално или вертикално и има редица опции за дизайн на уеб страници. Например, за да създадете вертикално петно по левия ръб (малък 2), имате нужда от изображението, показано на фиг. 3.

Бебето е проектирано така, че да се слепва вертикално без видими шевове, а също така да образува едно цяло с определения цвят за фон на уеб страницата. При приложение 2 се създава създаването на такъв фонов малък, отново за допълнителна мощност на фона и неговата стойност repeat-y.
Пример 2. Повтаряне на фона вертикално
По същия начин можете да повторите фона хоризонтално, например, като създадете градиент и го инсталирате като фонов цвят (фиг. 4).

За да изберете уеб страницата на фиг. 4, първо трябва да създадете картина с градиентен преход. Достатъчно е да настроите ширината на 20-40 пиксела, а височината на малкия да е съобразена с етикета на документа и прехвърлената височина вместо уеб страницата. Също така, не забравяйте, че малките с големи размери ще се възползват много от графичния файл. Това ще има отрицателно въздействие върху качеството на вашето привличане и в резултат на това ще доведе до увеличено показване на фона. За целта беше перфектна картина с размери 30х200 пиксела (фиг. 5).
Приложението има 3 HTML кода за създаване на градиентен фон.
Пример 3. Хоризонтално повтаряне на фона
Градиентното бебе пасва добре на едноцветно блокче, в което е добавено топче, което се показва вместо уеб страница.
Добавяне на малкия към текста
С помощта на фоново изображение можете да автоматизирате процеса на добавяне на малък текст към текста, например към заглавия. За целта се използва универсалната сила на фона, която ще доведе до необходимия селектор. Колко важно е да посочите пътя към бебето и за да не се повтаря, аргументът без повторение (пример 4).
Дупе 4. Добавено бебе
Заглавие
Основен текст
Както е показано в този пример, малките могат да бъдат унищожени хоризонтално и вертикално до тяхната изходна позиция, зад мивките на горния ляв ъгъл на блоковия елемент. Настройката на фона ви позволява да вмъквате изображения във връзка с текста в произволен ред. За да се гарантира, че текстът не се припокрива с малките, е необходимо да добавите силата на padding-left за оформлението на текста и да го преместите надясно до посочената позиция. Това зависи от вашата кожа индивидуално и зависи от традиционната ширина на бебето плюс необходимото пространство между изображения и текст.
Въведете
Ако все още не знаете как да инсталирате фон на сайта, ще ви е трудно да прочетете тази статия. Тук ще научите как да поставите картина във фоновото изображение, да зададете параметри за нейното показване или просто да запълните фона с различен цвят.
CSS ще ни помогне
Както вече предположихте, можете да инсталирате фона, като добавите CSS стилове към html обекта. Представянето на фона на даден елемент се определя от универсалната сила на фона. Ако трябва да добавите фон към един елемент на песен, добавете CSS авторитет към този идентификатор или клас. Що се отнася до целия сайт, тогава преди етикета на тялото или идентификатора (клас) на контейнера (прегръдка), тъй като припокрива тялото. В тази статия ще работим с елемента body.
Запълване с цвят
Нека започнем с най-простото нещо - запълването му с цвят на песента. Поради тази причина трябва да знаем цветовия код и CSS силата на цвета на фона.
Тяло (цвят на фона: #000; /* Запълнете фона с черен цвят */ )
Този код трябва да бъде вмъкнат във вашия уебсайт. В контекста на цвета на фона можете да изберете друг начин за промяна на вашия код.
Ако зададете запълване на фона за елемент на песен, например за заглавие (h1-h6), параграф (p) и т.н., тогава се уверете, че цветът на текста не се сблъсква с фона и не влияе четивност. Използвайте параметъра цвят, за да промените цвета на текста.
P ( background-color: #000; /* Запълване на фона с черен цвят */ цвят: #fff; /* Бял текст за черен фон */ )
Фоново изображение
Фоновото изображение за елемента се инсталира с помощта на фоновото изображение, което означава, че отива в графичния файл. Пътят до файла се обозначава с допълнителна url конструкция (
Препоръчително е да създадете отделна папка за всички изображения и след това да посочите абсолютния път до файла. тип основна папка. Това ще подобри структурата на вашия сайт и ще спести проблеми при повреда, тъй като може да се наложи да реорганизирате самия CSS файл.
Тяло (background-image: url(/images/background.png); /* Абсолютен път до фоново изображение background.png */ )
Ако е избрано фоновото изображение, препоръчително е да посочите цветово запълване (засилване на цвета на фона) заедно с него. В този случай, ако изображението не се показва (изображението не е налично по някаква причина; потребителят е деактивирал показването на снимки), но ако изображението е скрито (картината все още ще се показва по-късно на страницата), тогава запълването на фона ще бъде показано вместо изображението или докато бъде напълно привлечено.
Body ( background-image: url(/images/background.png); /* Абсолютен път до фоновото изображение background.png */ background-color: #ab11cf; /* Запълване на фона с цвят на песен */ )
Като се имат предвид двете сили на дупето, по-възможно е да се комбинират в една, победоносна и универсална сила на фона.
Тяло ( фон: #ab11cf url(/images/background.png); /* Запълване на цвета на фоновото изображение */ )
Мощност фон
Универсалното управление на фона ви позволява да зададете всички параметри за показване на фоновото изображение в един ред. Нека да разгледаме наличните параметри.
Предистория: | наследяват
Редът на следните стойности може да е достатъчен и ако не е посочена мощност, тогава стойностите на производителите се заместват.
фон-прикачен файл
Тази мощност означава, че фоновите изображения се превъртат едновременно вместо елемента. Ако трябва да замразите изображението, изберете фиксираната стойност. При този тип изображение изображението ще бъде неразрушимо за един час превъртане вместо отстрани. Ако искате изображенията да се преместват от един сайт на друг, коригирайте стойността на превъртане. Стойността на превъртане се задава зад настройките.
Body ( background-image: url(/images/background.png); /* Абсолютен път до фоновото изображение background.png */ background-attachment: фиксирано; /* Изображението е фиксирано */ background-color: #ab11cf; /* Попълване на фона с цвят на песен */)
Еквивалентен:
Тяло ( фон: #ab11cf url(/images/background.png) фиксиран; /* Запълване на цвета на фиксираното фоново изображение */ )
позиция на фона
Тъй като фонът на изображението е посочен, тази мощност означава неговата позиция на кочана. Има две стойности, разделени с интервал: хоризонтална позиция и вертикална позиция. Стойностите могат да бъдат зададени с помощта на следните ключови думи: ляво дясно горе долу център. Редът, в който се следват, не е важен. Тъй като стойностите са посочени във височини, пиксели и т.н., стойностите първоначално са посочени хоризонтално, а след това вертикално. За пране позицията е зададена в горния ляв ъгъл (Left Top).
фоново повторение
Това се отнася до метода на повторение на изображението. Може да се повтаря само хоризонтално (repeat-x), или само вертикално (repeat-y), или едновременно хоризонтално и вертикално (repeat), или без повторение (no-repeat). Следните стойности са зададени да се повтарят.
наследяват
Да служи като ясна индикация за упадъка на силата на отечествената стихия.
Galmuє