Microsoft FrontPage за Windows 10 ви позволява да създавате уебсайтове, без да създавате HTML филми. За да завършите само необходимия текст отстрани на проекта, като поставите снимките в секциите. Предлага се за разширяване на плъгини, ефекти, без използване на сгъваеми помощни програми, специални скриптове.
Допълнението може да бъде набор от инструменти за взаимодействие със сайта. Има няколко шаблона, които ви позволяват да създавате ключовете на уеб сайта, или съдържанието е опушено. Възможност за stosuvannya на професионален дизайн priyomіv, текстови стилове. Є комплекс от опции за реализиране на индивидуален стил. Препоръчително е да изтеглите Microsoft FrontPage за Windows 10 с вашия руски имейл без регистрация и SMS от официалния сайт.
Информация за програмата- Лиценз: Безкощовна
- Търговец на дребно: Microsoft
- Филм: руски, украински, английски
- Прикачени файлове: компютър, лаптоп, лаптоп (Acer, ASUS, DELL, Lenovo, Samsung, Toshiba, HP, MSI)
- ОС: Windows 10 Home, Professional, Enterprise, PRO, Enterprise, Education, Домашно издание(актуализирани 1507, 1511, 1607, 1703, 170
FrontPage 2007 - SharePoint Designer 2007
Otzhe, както схванах паметта, много koristuvachі v merezhі Internet namagayutsya Изтеглете руската версия на FrontPage 2007. Уау, FrontPage вече се нарича SharePoint Designer.Тобто. Ако искате да надстроите FrontPage 2007, тогава трябва да надстроите SharePoint Designer 2007. Освен това от април 2010 г. SharePoint Designer 2007 стана абсолютно
без разходи!
Програмата може да бъде закупена от уебсайта на Microsoft и ако искате да знаете, тогава от депозитните файлове можете да я получите с помощта на SharePoint Designer 2007. И така, какво ново?
Особено трудно при работа с програмата SharePoint, за тези, които са работили с FrontPage 2003, те не са виновни, т.к. Интерфейсът на програмата се е променил малко.

Интерфейс на SharePoint Designer 2007
Отже, chi varto отидете на SharePoint Designer 2007, чи е по-добре да продължите да buff FrontPage? Pevneniy, scho vartuє. Вдясно, след появата на FrontPage 2003, другарите от Microsoft не спяха и направиха много излишни украшения в SharePoint Designer 2007.
Например, възможността за създаване на каскадни стилови таблици (CSS) е подобрена много. Ще кажа повече - сега възможност за създаване на CSS във визуален режим! Тобто. Можете да използвате нула в HTML (движеща се хипертекстова маркировка) и да създавате таблици със стилове за вашия сайт.
Zavdyaki novovvedennyam код, създаване на SharePoint стана богато чист, по-ниски FrontPage код. Преди всичко препоръчвам да разгледате единия дуп на устройството FrontPage 2003 Koristuvach.
Nasamkinets искат да кажат, че вече се появи Нова версия SharePoint Designer 2010 (можете да го наречете FrontPage 2010 🙂 Но с него всичко не е толкова просто, като от SharePoint 2007, точно в това, че новата версия на програмата е максимално обвързана с работата страхотно числохора по един и същи проект. За да работите с SharePoint Designer 2010, е необходимо сървърът да има инсталиран софтуер за защита. Можете да помолите хостера да инсталира йога или да платите за нея.
Така че засега, за не толкова страхотния koristuvachіv pіdіyde самия SharePoint Designer 2007.
Към склада Microsoft Office да въведете копие на програмата, което ви позволява да създавате, редактирате и публикувате на сървъра на уеб-страната. Един от тях е разделен проста програма първа страница . С помощта можете да създадете сгъваеми страни, сякаш за да удовлетворите заявката на професионален уеб дизайнер.
Когато сгъвате уеб-страни, следващата стъпка беше да го оправите разумно изглеждащ, Защото по-често се вижда другата страна. В същото време отстрани има две суперефективни мощности - приваблист и минимална памет. Mozhna obmezhenoyu kіlkіstyu maloєmnih zasobіv, napriklad kvіtami zamіst malyunkіv, stvoriti nebagatu, бира Duzhe privablivu storіnku аз, navpaki може osnastiti її bezlіchchyu malyunkіv, kolorіv, formatіv че іnshih elementіv rozmіtki, nabіr че rozmіschennya yakih дават storіnku, як Mauger rozglyadatisya як zrazok bagatoї nesmaku. . Процесът на създаване на уеб сайт е креативен, което се нарича уеб дизайн. Очевидно някои уеб-дизайнери гледат на създаването на не най-сгъваемата страна за няколко месеца, обръщайки се към нея много пъти, в търсене на най-разнообразен начин, възможно е да се създадат повече роботи. Точно както е важно да шиете отново костюм веднъж, важно е да шиете отново няколко пъти, след това уеб-страната може да бъде „прешита“ и оцветена в стила, процепите са необходими точно докато запеете, зашийте отново тялото си, извеждайки го до върха на съвършенството.
Vtіm, не всички dorimuyuyutsya такива мисли, разумно отбелязване, че уеб-страна - tse іnformatsija за разширяване, и за tsogo zovsіm не obov'yazkovo преработка ее на vitvir mystekstva, tim повече, tse vimagaє богат час.
Zvіdsi viplivaє практичен vysnovok - smut, titular, рекламна странав съседство да бъдат достъпни, а страните, разпознати за разширяване на "суха" информация, например текстове на инструкции, инструкции за засаждане, дали има някакви планове или нещо друго - с минимум маркировка.
1. FP интерфейс
Програмата за създаване и редактиране на Web-sides Front Page е позната на бащата офис програми Microsoft Office.
След стартирането на FP на екрана се появява прозорец, който изглежда сякаш е показан на малкия. 1. За което ще добавя програма за редактиране на данни методическа помощ, Yake е написан за помощ FP.
|
|
| Ориз. 1. Програма Vіkno първа страница |
Програма за почистване на менюто и лентите с инструменти. В този час, ако FP майсторът не успее да се заеме с уеб-дизайн, той, като правило, е добър в работата с програмата Word от семейството на Microsoft Office, така че интерфейсът на FP, сгънат в стила на Microsoft-дизайн и дори подобен на интерфейса Word програми, за да не създава специални затруднения на робота.
Интерфейсът на програмата - менюта, панели, бутони и други елементи - може да бъде по-лесно обяснен в света, като се използват тези елементи в процеса на създаване или редактиране на уеб страници, примери за които ще бъдат разгледани във вашата дистрибуция.
При разширяване на страницата програмата автоматично създава файл за оформление, текстът на такъв FP се записва в моя HTML (оформление на хипертекстово оформление). Можете да промените файла ръчно (освен това текстът на програмата може да бъде добавен към стандартен текстов редактор, въведен по най-простия начин, например като Notepad, но твърде стегнат). За да отидете на вградения текстов редактор FP, трябва да щракнете върху прекия път в долната част на прозореца Кодъти след това направете промени в текстовия редактор. Като търговец на дребно на неспазване на неговия професионализъм, значи по-кратка промянаНе въвеждайте HTML текст, така че ще бъде важно да коригирате извинението за редактиране. За да се обърнете настрани, щракнете върху прекия път Конструктор.
За да видите как ще изглежда страницата в браузъра, щракнете върху прекия път. pereglyad. След това посочете какво е правилно в този режим прости страни. За това е по-добре да погледнете отстрани на професионален браузър, например Firefox. За целта намерете страничния файл в папката и го отворете в браузъра (потърсете уеб-страните, показани в браузъра).
2. Създаване на нов уеб сайт
За да създадете нова уеб страница, щракнете върху бутона Създаване на нова невероятна страна, зашити върху панела стандартен. На малкия са показани функционални бутони на панела с ясни коментари. 2.
Можете ли да създадете нова странапо различен начин. Меню Файлщракнете върху ред Създайте. Програмата вдясно може да се види от шаблоните на стандартните страници. От новия можете да изберете шаблона и да го завъртите като основа на бъдещата страна. Просто трябва чиста страница, трябва да кликнете върху шаблона Празна страна.
С FP можете също да създавате рамки, които ви позволяват да виждате едновременно копие на уеб страниците на екрана на монитора. Рамките са богати уеб страници. Уеб-дизайнер-pochatkіvtsyu vіd vykoristannya framіv следващия utrimatisya.
Сега можете да запазите страна. За коя песен щракнете върху бутона спасиНека запазим страната като файл на диска на вашия компютър. Ако запазите страната, е по-лесно да създадете папка под нея със същото име, тъй като изберете да дадете файла. Запис на звук от уеб страници от файлове от разширения .htmили .html(според името на HyperText Markup Language mov - hypertext markup mov). Например, ако можете да запишете файла под вашето име about.htm, следващото създаване на папка с имена относно, в областта на диска, където ще бъдат поставени вашите уеб страници. Преди да запазите първата страна, по-добре е да създадете такава област близо до папката, например папки с имена Уеб страници на Федорова. Сега трябва да създам папка относно, а в niy - спаси страна about.htm.
3. Силата на уеб-страницата
Дали е необходимо да помним важните дела на властите на партията. За това следващо щракнете с десния бутон отстрани на зоната, след това върху контекстното меню - върху реда Мощна страна. Изглежда като диалогов прозорец за представяне на правомощията на партията (фиг. 3). Викно има 5 отметки
Загални, форматиране, Добавково, Друго, Mova .На фиг. 3 отметка са активирани
Загални. В един редиме е необходимо да въведете заглавката на страницата.Тук можете да свържете звуковия файл към зоната
фоновиум звук. Звукът е suprovodzhuvatime pereyazhenie tsієї storіnki на компютъра, който її vіdkriv. Разбирам, че за да слушате фоновия звук на компютъра, високоговорителят може да бъде инсталиран. Пуснете фоновия звук, докато превърта през звуковия файл с разширения .wav. За да свържете файла, трябва да натиснете бутона оглеждам сеи за помощ на диалогов прозорец свържете такъв файл. За оригиналната страна не е необходимо да включвате аудио файл.за сгъване на подплатата отстрани. Облицовката се нарича основното тяло на страната. фон може да бути цвятили малки. Изгледът на електрическия прозорец в раздела Фон е показан на фиг. 4.Как да изберем фон погледни цвета, след което трябва да щракнете върху бутона в списъка Фон
и изберете цветове от стандартния набор от цветове. На кочановата мелница беше монтиран цвят за промоция. Озвучете цвета за промоции - белия цвят.Ако цветовете се разпространяват, те няма да ви управляват, след това кликнете върху цветовете
Персонализиран(Користувачски). В диалоговия прозорец можете да изберете цвета на каквото искате от 16 "777" 216 цвята. Изгледът на избора на цвят за ползавача е показан на фиг. пет.За да изберете цвета на користувача, до гърба изберете основния цвят от основната палитра, след това с дясна ръка в квадрата на палитрата, щракнете върху приблизителния цвят (точката е маркирана с кръст), след това на отгоре, с дясна ръка, изберете цвета на цветовете (в ред с курсора на мишката). В полето „Цвят/Запълване“ можете да оцените визуално вибрацията на цвета. Вдясно нов изглед показва спектралните характеристики на избрания цвят. Можете да промените параметрите ръчно.
Ако искате да изберете цветове като нестандартни (цветове) и е необходимо да добавите няколко пъти в сесията за редактиране, можете да го поставите в списъка с "Допълнителни цветове", оцветявайки под основната палитра. За това, от което се нуждаете, преди да изберете, щракнете върху цвета на добавката, изберете цветовете и кликнете върху бутона „Добавяне към комплекта“. За да излезете от прозореца, натиснете бутона OK.
Като фон отстрани виновни са бутите на малките;
. Bazhano, ако този файл е във вашата папка, страничният файл се запазва. На фиг. 6. показания на дупето на заден план като бебе, каквото е взето от досието butterfly.gif.Както може да се види от фиг. 6, на заден план има многократни повторения на бебета от изображенията на виелицата ( пеперуда).
За por_vnyannya на фиг. 7 Окремо показва самия малък.
Особено важно е, че прицелният приклад е дупето на мръсен избор на облицовка, за което изображението закрива полето отстрани и изглежда, което се нарича "пулсация в очите". Предимството на йога е по-малко във факта, че ви показва как малките създават пепел отстрани.
Необходимо е фонът да е статичен, така че при превъртане на дългата страна в браузъра фонът да стане нечуплив, е необходимо да зададете опцията Zrobiti подплата.
На практика като фон изберете слабо малки бебета, за да създадете страхотен фон, но не и да се фокусирате върху ново уважение, гледайки отстрани. Vtim, vibir фон - на дясната наслада
уеб дизайнер.пригласям фонови бебетаформатиране
bmp, gif, jpg , png .Следвайте паметта, счо, малки - позвънете на най-запомнящия се елемент от уеб-страницата. Следователно са необходими най-много три часа, за да се хванете в браузъра от сървъра. Въпреки че сумата на парите е малка и страната, която се заплита, отмъщава за цаца от големи малки, тогава заплитането на страната може да се забави. Този, който гледа от тази страна, може да бърза да види интересната точка и да каже його. Ето защо, прагнация колкото е възможно повече, за да се сведе до минимум obsyag малки деца и техния брой отстрани.
Важно е фонът да е приемлив, тъй като обемът на мъника не пренася 1-5 килобайта (K). Накратко, въпреки че виното е по-малко на килобайт. За да изравним, да кажем, че самата уеб-страна не звъни 10–20 K. страхотни рози. Причината е, че Web-страната е програма (инструкция) за това как и какво да поставите на екрана на браузъра на браузъра. Например, ако на такова място на екрана е необходимо да се поставят малки с размер 150 K, то в уеб-страни инструкциите от първото устройство могат да заемат общо 50 байта, което е 3000 пъти по-малко отколкото самото малко, което се предава на компютъра, гледайки през мрежата. Ако броят на такива инструкции е малък, тогава размерът на самата партия е също толкова малък.
С отметка
форматиранеможете също да вмъкнете цвят в текста. Тук можете също да зададете цветовете на хиперпозилан текст, които се показват в браузъра, който разглеждате: цветът на целия текст хиперпозилан, цветът на хиперпозилан, към който вече е обърнат coristuvach, цветът на хиперпозилан, мишката курсорът се задържа.С отметка Добавковоможете да вмъкнете страничната стъпка в горния ляв ъгъл, когато се гледа в браузъра. Зад ключалките има 8 пиксела.
С отметка
Movaможете да вмъкнете специално mov кодиране в текста, за да спестите това странично претрупване.4. Плетена маса
Таблиците са може би най-ефективният и незаменим начин за маркиране на уеб страници. Въпреки че е възможно да се прави без фон, практически е невъзможно да се работи без маса.
Таблицата на кожата се сгъва от средата и се подрежда в редове и редове. Okremі oseredki mozhna ob'єdnuvati, vstanovlyuvati vіdstupi vnutrіshnogo vmіstu ОД її между, zadavati vіdstan mіzh oseredkami, vstanovlyuvati РАЗПОРЕДБИ elementіv Scho rozmіschuyutsya vseredinі ги stvoryuvati okremі ОД іnshih oseredkіv pіdkladki, stvoryuvati контури vstavlyati vseredine oseredkіv INSHI tablitsі аз bagato іnshogo.
Вмъкване на таблици
За да вмъкнете таблица отстрани, трябва да въведете командата от менюто
ттаблица/Вложка/Таблица. Във vikni якът е показан на фиг. 8, след това въведете броя на редоветече стовпцив. Можете също да вмъкнете позицията на масите отстрани. Наречете позицията за ума є livim. Необходимо е обаче прозорецът на браузъра, когато гледате таблицата, винаги да е ориентиран хоризонтално в средата, е необходимо да зададете опциятаподравняване в центъра.Вариантът за разширяване на границите е признат за ръководителя на другарството на линиите, които граничат с масата и комисарите. Как спечели се нулира и се отбелязва Изгори между масите, тогава кордонът няма да се вижда в браузъра. Това ви позволява да създадете невидима таблица за маркиране на страната.
мощност
Поле на средатазадания за вмъкване на входове в пиксели във вътрешното пространство за всички средни таблици. мощност Среден интервалви позволява да зададете броя на пикселите между сбора от сумираните центрове на таблиците. Задайте ширинаразпознава се за определяне на ширината на таблицата в пиксели или в ширината на таблицата според ширината до ширината на прозореца, независимо от ширината на прозореца. За zamovchuvannyam спечели vimknen. Tse означава, че размерът на таблиците се определя от размера на масата заедно.Необходимо е също така да се инсталира стилът и оформлението на фона на масата, така че да може да се направи през същия век.
След като приключите с оформлението на таблиците, е необходимо да натиснете бутона OK.Маркиране на средата на масите
Операции на okremi seredkami chi всички таблица след разпределението на s seen seredkіv. Можете да видите с мишка, с клавиатура или за допълнителни инструменти
FP За да видите мишката, трябва да поставите курсора на мишката върху центъра на видимата област, да щракнете ляв ключмишката и с натиснат клавиш плавно я преместете по центровете. За да видите клавиатурата, трябва да инсталирате курсора на клавиатурата в стаята, да натиснете клавиша Shift и когато натиснете клавиша, натиснете клавишите, за да преместите курсора на клавиатурата (нагоре, надолу, лява ръка, дясна ръка) doti, докове на залива, площта на стаята няма да се вижда. Можете да видите ред от колони или ред, както и цялата таблица.За асоциациявиждайки средата, е необходимо да преместите курсора, независимо дали е тях, натиснете бутона на мишката надясно. За контекстното меню на сплайсинг щракнете в ред Обединете комирки. По същия начин можете да видите и комисарите.
Каквото е необходимо rozbitiедин или повече от средните редове на редовете от редове или стовпцив, е необходимо да ги видите (когато една средна е счупена, не е необходимо да се вижда), виконирайте екипа Разбийте средата. При vіknі razbivka е необходимо да се посочи как robiti роботът - върху колоните или по редовете. След това нека посочим броя на stovptsiv или редове. Веригата е показана на малката. девет.
Тук можете да зададете позицията хоризонтално или вертикално. За този слайд изберете хоризонтална позиция (в центъра, отляво, отдясно) или вертикално положение(В планините, в средата, в самото дъно, по оста). На фиг. 10 вертикално положение на средата - звяр(когато вътрешните елементи са поставени, те ще бъдат притиснати към горния ръб на килера), хоризонтално - В центъра(Ще бъдете центрирани).
Можете да зададете ширината и височината в средата в пиксели или в стотици.В секцията за фон можете да настроите фона на стаята да гледа на цвета или малкото, точно както програмирате фона на страната.
Необходимо е да разпознаете едни и същи атрибути за някои от средните, например, за да установите същия фон за тях, можете да го направите наведнъж. След това вижте такива среди, след което ги подредете по описания начин. Необходимо е да се разпознаят определени атрибути на всички средни, по-скоро да се разпознаят техните собствени таблици. За когото е необходимо да щракне дали е средният, виконат точно този отбор.
5. Поставете и форматирайте текст
За да вмъкнете текст отстрани, трябва да щракнете върху мишката, за да поставите курсора на клавиатурата в необходимото място и да добавите текст от клавиатурата там или да копирате друг документ в клипборда на Windows. По този начин можете да въведете текста директно отстрани или в таблиците.
Съгласно форматирането е необходимо да се разпознае шрифта, неговия rozmіrіv, оцветяване, получер, курсив, подчертан, хоризонтална ориентация на текста и други. Тези операции варират в зависимост от стандартите, приети от редактора на Word: първо трябва да видите текстовото поле, след което да спрете операцията по форматиране преди него.
Преглед в редактора на Word Кълна се по-малко в това, че с натиска на ключовеВъведете (с метода за вмъкване на нов абзац) Между абзаците е зададен твърде дълъг голям интервал. Както обикновено, разстоянието между абзаците трябва да е същото, както между редовете на един абзац, след това натиснете клавиша Shift i, не позволявайки її, ключВъведете.
6. Поставете хиперпозилан
Хиперсилисе извиква някакъв елемент от уеб-страната, за който може да бъде прикачен към съобщението от другата уеб-страна, към адреса електронна поща, малките и взагали дали файл или отметка от една и съща страна. Їhnya aktivіzatsija се извършва чрез щракване на мишката за звънци и свирки. Можете да посочите хиперпозиция от страна на уеб, когато го преглеждате в браузъра, като погледнете курсора на мишката: ако даден елемент е хиперпозициониран, тогава когато задържите курсора на мишката върху нов курсор, той ще образува икона.
За да създадете хиперпозитивност на гърба, трябва да видите елемент отстрани, който ще се превърне в бъдеща хиперпозитивност. Ако текстът е свръхположителен, тогава, за да го видите, плъзнете плавно върху новата мишка с левия натиснат клавиш или с клавишите, за да преместите курсора на клавиатурата с натиснатия клавиш
смяна. Ако ще има малки хиперпозитивни, тогава за да видите, просто натиснете новия., Разглеждайки някои от показанията на фиг. 12.Ако hyperpossible може да бъде намерен от другата страна, тъй като е на диска на вашия компютър, трябва да щракнете в горната част на снимката. 12 щракнете върху бутона от изображенията на папката и изберете уеб страната на диска (изберете файла от разширенията htmlили
htm ). Когато tsimu има няколко адреса, се появяват z' видими адресифайл с уеб-страна. Най-добрият адрес на страната, тъй като е в същото папство, в което е създадена страната, е просто името на файла, например "photo2.htm". Ако изпратите съобщение до файл извън границите на папката, тогава можете да изпратите хипер-изпращане, за да видите реда "../../HomePage.htm", така че можете да го изпратите до HomePage.htm от страната на същия компютър, но в друго папство, както знаете на две равни над текущата папка. Видимите адреси са по-удобни при свиване на групи от уеб страни, тъй като се намират на един и същ сървър, но в различни папки и са свързани с хиперлокации. След подготовката на страните на голям компютър, можете да ги изпратите на уеб сървъра, не се страхувайте, че комуникацията между страните и хиперсилността ще бъде нарушена, защото структурата на тяхното разположение на сървъра ще стане твърде голям и следователно свръхякост.За сгъване абсолютен
адрес след това въведете същия адрес като отстрани на страницата. Например, ако е необходимо да се създаде съобщение на адреса на уебсайта на Московския държавен университет, тогава в URL реда е необходимо да въведете текста на името на домейна http://www.msu.ru. Можете да въведете текст от присвоения IP адрес, например http://192.206.228.46.За да създадете такова хиперпространство, следвайте реда на адреса, за да въведете текста във формуляра mailto: адреси. Например, както е необходимо, след щракване върху хиперпространството, то се стартира пощенски клиентза укрепване на ламарината на адрес о [защитен с имейл].ru, тогава в реда за въвеждане на адрес е необходимо да въведете текста mailto:о [защитен с имейл].ru . Можете също да кликнете върху бутона от изображението на плика и в прозореца, който излезе, въведете адреса, без да въвеждате префикса mailto:.
Понякога е необходимо да създадете съобщение отстрани, както вече знаете в браузъра. Например, необходимо е бързо да се обърнете към кочана на страната, към това дали има параграф и т.н. Адресите на такова хиперпространство се наричат отметка.
Преди да създадете хипер-съвет върху отметката, е необходимо да оставите след себе си създаването. За кого е необходимо да видите бъдещата отметка (фрагмент от текста, малки и т.н.) и командата Вмъкване/Отметка. Във vikni видът на индикациите на фиг. 13, до реда за въвеждане, направете отметка и щракнете върху бутона OK. При заостреното дупе, фиг. 13 страни вече могат да маркират една по-рано Отметка 1, и текста Отметка 2други отметки. След това излезте от прозореца на отметката, вижте прозореца на сгъваемата страна на елемента на хипервръзката върху отметката, с бутона Отметка(Фиг. 12) Изберете желания маркер от списъка. Текстът ще бъде поставен в адресния ред. Например, когато е избран маркер Отметка 2, след това хиперпозиция в ред адреси в бъдеще гледам реда #Отметка 2. След натискане на бутона OK, хиперсилата върху отметката ще бъде създадена.
Програмиране на прозореца на дисплея
След като щракнете върху хиперпространството на Уеб-странаїї zavantazhennya към браузъра. Извикайте да бъдете завантажувани в същия прозорец, в който страната, която се обажда, е известна. Както е необходимо, ако страната е била използвана при новия прозорец, следващата при прозореца е малка. 12 щракнете върху бутона с дясна ръка, за да напишете входа Изберете рамка. В следващия прозорец изберете ред Ново Викно. Сега, след като щракнете за такава хипер-мощност в браузъра, тя ще бъде стартирана един ден, а на следващия ще се появи на мястото, което се завантажува.
Кремът на рецензирания е копие на други опции за представяне на страницата, която се извиква в браузъра. Вонята се издига до по-сгъваеми страни на рамката, което може да означава много повече възможности за уеб дизайн. Характеристиките на дизайна на персоналните страни ще бъдат разгледани по-долу.
7. Вмъкване на нетекстови елементи
За да вмъкнете нетекстови елементи отстрани, изберете позицията на менюто Вмъкване. Тази операция на част от елементите може да бъде дублирана от FP панелите.
Списъкът с менюта е показан на фиг. 14. Редовете за отмъщение на подменюто са маркирани с индикатор за дясна ръка при наблюдението за трикутник. Операциите, които могат да бъдат дублирани от "горещи" клавиши, се обозначават с името на комбинацията от клавиши.
 |
Ориз. 14. Основен |
Нека направим някои от най-често срещаните настройки на нетекстови елементи на менюто Insert:
- Розрив . Преминаване към нов абзац без специални интервали (тези с Shift + Enter);
Нека да разгледаме специфичните особености на вмъкването на тези елементи.
хоризонтална линия
За да вмъкнете, щракнете върху необходимото пространство от страната, изберете ред от менюто Вмъкване/Хоризонтална линияи щракнете върху него, за да вмъкнете елемент. Също така е необходимо да промените атрибутите на реда, да задържите курсора на мишката върху него с щракване десен ключЩракнете върху контекстното меню и щракнете по ред Узахранващи хоризонтални линии . Показва се със същото име, в което можете да промените атрибутите на линията: ширина, височина, цвят и други атрибути.
Често обвинява за необходимостта от вмъкване на ред с признати атрибути на различни места отстрани. За когото трябва да щракнете върху линията, след това върху бутона
копиране на панела стандартенза да копирате реда в буфера за обмен. Сега трябва да натиснете отстрани на страницата, след това върху бутона за вмъкванеза да поставите в буфера в избраното пространство. По този начин е възможно да се вмъкне линия bagatator на различни места отстрани.Бележка Описанията на метода могат да се използват за копиране на всякакви елементи от уеб-страницата.
Малкото е най-важният елемент от уеб сайта. Рядко се познава страна, ако не беше малкото. Основната роля на Krіm - да носи изображения, малко помощни за стилизиране на писания, създаване на различни линии, рамки, изображения на графики, за да можете да го използвате, де трябва да даде информация, за да изглежда като графично изображение.
За да вмъкнете, трябва да щракнете в пространството отстрани, de blame buti rastashovaniya малките, vikonati команда Вмъкване
/Малюнок/3 файлили натиснете бутона Поставете бебето от файлана панела стандартен(Фигура 5.2). В следващия прозорец изберете файл с малък файл на диска и натиснете бутона OK.След поставянето можете да смените розетката или да я премахнете, без да я сменяте. За да го маркирате, трябва да щракнете с десния бутон на мишката върху малката, след това в контекстното меню, за да
Доминиращо малко. В диалоговия vіknі, чийто изглед е показан на фиг. 15 можете да vykonat rozmіtka бебе.С отметка Загалнитой се посочва към файла, който представлява малките. Можете да промените малките, като изберете друг файл.
В един ред Текстможете да въведете текст, който може да бъде представен чрез намек за сливане. Ако задържите курсора на мишката върху малките в браузъра, ще има пръскане под курсора за кратък час.
Сякаш малките са виновни, че играят ролята на хипер-сила, на същия маркер можете да изберете адреса на хипер-сила.
Необходимо е да се създаде малка стъпка в сбора от елементите на страната, можете да спечелите власт интервализа хоризонтални входове ляво и дясно и за вертикални входове нагоре и надолу. Раздел Розмирможете да промените размера на бебето, йога пропорциите. Малките могат да бъдат изпънати, притиснати в дясната ръка, заместваща сила на ширина и височина. Rosmіry може да бъде зададен в абсолютни единици - пиксели, или за визуални - vіdsotkakh от vіdnosnіnyu до dіysnyh razmіrіv malyunka. Също така е необходимо пропорциите на мъника да бъдат запазени по време на деформация, след това задайте опцията Спазвайте пропорциите.
Формат на бебета
Razrіznyayut малките, vikonnі във формата растерна графикасъщия формат векторна графика.
Растерният графичен файл съдържа информация за всички пиксели на мъника, а скин пикселът е представен от последователността от битки, които приемат характеристиките на пиксела - цвят, яркост, контраст, координати и други характеристики. Растерните формати могат да се нарекат естествени, така че информацията за бебетата се приема по начина, по който се появява на екрана на монитора, така че отнема поне час, за да се види операцията. Растерните мъници обаче звучат като богата памет за спестяванията им, поради което отстрани се поставят само малки мъничета. За да промените файла с растерни малки файлове, използвайте метода на щамповане. В двойки с оригинала на стила на малките, отнема десетки пъти по-малко памет. Растерните шевове на малките са zavantazhuyutsya shvidshe, но отнема много време, за да се разопакова малкото.
Векторната графика е по-важна за изобразяване на геометрични фигури с помощта на математически формули. Този начин на представяне на мъничето е по-ефективен, тъй като не означава вземане на данни за скин пиксела, а външният вид на мъника се свежда до математически изчисления и инструкции за формиране на графичен обект. Звучи толкова малко vikoristovuyutsya в програми за проектиране, например
CADИзползвайте също метафайлов формат, което е по-обидно, вижте графиките. Butt - файлове от разширения .wmf. Такива файлове са оправдани, например, за представяне на малките пред популярните Word редактор, ако за допълнение текстови документичесто се напомня необходимият вид розмарин на малките.
По това време на средата на търговците на дребно в уеб-страни, две широко популярни растерен формат – gif(Graphics Interchange Format - формат за обмен на графики), разделен през 1987г. че изцяло през 1989 г. p. от CompuServe, това JPEG, като премахна съкратеното име на групата търговци на дребно в Съвместната експертна група за снимки
GIF-формат (файлове с разширения
.gif) изображението е кодирано по блоков начин. След като напишете на компютъра, той ще бъде декодиран и ще се появи на екрана на монитора. GIF-форматът дава най-малко памет от файлове за малките, които могат да се използват за промяна на броя на цветовете.Спирането на GIF формата ви позволява да създавате различни ефекти, включително прозрачност
(Прозрачност). Този ефект е широко оправдан, ако малките трябва да бъдат обложени с данък при гледка, директен изглед на праволинеен. В тези изгледи част от праволинейно изображение е изпълнена със специален цвят на прозрачност, а в други случаи - със страхотни цветове. След поставяне отстрани на малките в тихи пиксели, като пълнени с цвета на прозрачността, те се заменят с пиксели с цвета на подплата, а други пиксели се създават по прекрасен начин, създавайки ефекта на прозрачност в такива начин. Сега, когато съвсем малкото може да се сложи на подплата в различни цветове, без да се страхувате, че при разнообразяване на цветовете ще се получат прави контури на мъничето. За създаването на визионерски GIF-малки можете да използвате анонимни графични редактори, например Photo Shop.Вторият ефект е в начина на създаване на завладяващ GIF-малко в браузър. Дори и малките се записват във формата преплетени(което е нарисувано), след което при прехвърляне към браузъра вината се заснемат от различни части на изображението. При ниска скорост на вятъра се създава ефектът от поетапно развитие на бебето под формата на отворен кочан, който представлява интерес, до ясно след завършване. Предимствата на малките с формата, които се рисуват, са очевидни, за тези, които често се връщат в края на страната с непоносимото момченце, потребителят може да го закрепи, като си е пощадил час, т.к. ако сте имали възможност да се появите, проверявайки неизвестното предаване на звука, малкия. Програмата FP ви позволява да създавате ефект на рисуване за всякакви малки GIF файлове.
GIF-бебета могат да бъдат представени за създаване на примитивна анимация, както и във всеки случай да бъдат представени на уеб страници за анимация („zhavlennya“). Анимационните ефекти, без съмнение, украсяват страничната част, често служат като средство за придобиване на уважение към няколко фрагмента. От друга страна именно популяризирането на файловете отмъщава за анимацията на мъника. За създаването на анимирани GIF-бебета можете да използвате различни програми - от прости до много сгъваеми, които ви позволяват да създавате редица анимационни филми в един файл. Основната част на обикновена програма за анимация е MP Gif Animator (автор В. Фам). Програма за натисканеАнимацията е Ulead GIF Animator Lite (продукт на Ulead Systems).
За JPEG формат (файлове с разширения) .jpg, като .jpeили jpeg) важно е да се грижите за богато изглеждащите малки бебета по хитро изглеждащ начин, например снимки на природата, висококачествени изображения с богата палитра от цветове. Когато записвате изображение в графични редактори (например Photo Shop), можете да запишете файла със същото качество на изображението, както е известно в архивите едно към едно. За да ограничат минимизирането на файлове с дребни неща, те често са консумирали тяхното качество. Доста често такива изображения практически не се гледат визуално, но могат да се видят 1,5-3 пъти за общия брой визуални файлове.
Невъзможно е да премахнете файлове с малък BMP формат без уважение (файлове с разширения .bmp). Tsey е един от първите графични формати. Бебетата в този формат заемат много памет, но печелят, но само за представяне на дори малки изображения.
Наскоро, специално за мрежата, беше разработен нов PNG-формат на малките, който може да замени GIF-формата.
Сериозен ресурс за промяна на света графични файловеє специална обработка на изображения в графични редактори. Още по-често е практично да смените файла при цацата веднъж, без да намалявате качеството на малката. На фиг. 5.16 индикации за редактиране на изображения за съдействие на графичния редактор на Photo Shop.
Когато снимката беше преобразувана с помощта на скенера, файлът имаше ново изображение на толкова малко разстояние от изображението, като бяла риза, безликите пиксели с различни цветови характеристики изчезнаха. Запазването на тези характеристики при притискане на изображението, като същевременно се поддържа "индивидуален" подход към кожата, следователно е нереално голямо задължение към файла.
Ливоруч на фиг. 16 показва лентата с инструменти на графичния редактор, в средата на долната част - снимка, в горната част - увеличен фрагмент от снимката (дясна част на комисаря), отдясно - увеличен изглед на ретуширания фрагмент. Ретуширането трябваше да направи ризите да изглеждат монотонни. Беше разбрано, че ако добавите едноцветни пиксели, ако изберете имената на фрагмента, тогава яркостта на снимката няма да бъде намалена, докато спестявате пътя, информацията за всички едноцветни пиксели ще бъде фиксирана веднъж, след което файлът ще стане по-малък. Подобна операция беше спряна за различни фрагменти на снимката, което позволи на файла да бъде променен 2,5 пъти. Ретуш на виконан с помощта на различни инструменти в панела
Инструмент за молив (маслини), който се вижда на панела като активен цвят.За да сведете до минимум разширяването на малки файлове, можете също да използвате фитил специални програми, как да подредя неграфична информация от тях, която се публикува от графичните редактори, когато се разследва и спестява малко. Например, авторът на тези редове се основава на програмата Advanced GIF Optimizer от Gold Software. Wikoristanny optimizatorіv често ми позволяват да променя размера на GIF файла с 10-60%.
За да се ускори напредването, малкото його може да бъде изрязано на ръба на детайла и след това да се постави q частта отстрани на различните среди на масата. Когато се гледат в браузъра, малките, които са сгънати на части, изглеждат така, сякаш не фрагментират малките. Предимството на фрагментацията е, че малките, както и тези други елементи от страната, са заети от браузъра паралелно, което ще ускори интереса на страната. Освен това в браузъра се появява повече от фрагмента на заплитане, което ви позволява да създадете илюзията за малко заплитане. Заедно с възможността за прехвърляне на GIF- и JPEG-малки и ресурсите за редактиране, е възможно да се постигне значително увеличение на ангажираността на малките отстрани.
8. Странични ленти с удари
Qi storіnki vpershe vykoristani за браузър Netscape Navigator. Една такава страна е представена в браузъра от набор от независими прозорци-рамки, което ви позволява да разширите възможността за едночасово показване на четири страни или други части от страната, но също така и да разширите независимото им превъртане. Рамката на кожата е представена като един файл и за да опишете метода за показване на рамки в браузър, използвайте друг файл, който е файл с рамка. Кожена рамка е Web- едната страна на тази йя може да се погледне, сякаш ще видя страна в един прозорец.
На фиг. 17 е показана Web-страната, за чиято помощ се използва навигацията отстрани, която отразява електронните методически материали на катедрата.

|
| Ориз. 17. Пример за рамка от страна на уеб |
Страницата е организирана под формата на меню и се състои от три кадъра
: една гниеща в горната част, две други под нея - лява и дясна. Горната рамка представлява заглавката на страницата. Долните рамки са сгънати по такъв начин, че е възможно да се създаде и завърти менюто на съда. Първият ред от менюто за организация в лявата рамка. При нов ползавач можете да изберете своята специалност, дисциплина или да преминете от горната страна към основната страна на отдела, като щракнете върху един от хиперпозилан. На фиг. 17 в лявата рамка, цъкането е счупено за хипернатискане с писане информатика, за това, което може да се съди по пунктираната рамка, която е заобиколена от хиперпосил Следващият тропот в дясната рамка се улавя и се създава страна, за да се отмъсти за заглавията на очевидните методични материали от дисциплината. В дясната рамка курсорът на мишката се поставя върху реда Видкритив едно от заглавията. По този начин десният кадър печели ролята на контейнера на подменюто, тоест активното меню от друго ниво.Описанията на метода на организация позволяват в удобна за потребителя форма да се създаде дълъг списък от дисциплини и специалности в лявата рамка и дълъг списък от материали за специалностите по кожата или дисциплини за показване в дясната рамка. Ако имате списък с дясната рамка, винаги можете да бачите вместо избраната позиция от списъка на лявата рамка.
При разширяване на страната на персонала на гърба бяха създадени следните страни:
- header.htm – страница, как да представим заглавката на страницата с рамка;
- menu.htm – странична лента за показване на менюто в лявата рамка;
- informatique.htm - страница за показване на списъка с методически материали от дисциплината информатика;
- сертификат.htm - страница за показване на списъка с методически материали за фач Сертифициране;
- tms_metod.htm - добра страница за персонал.
За останалата част от страницата е организиран нов файл за допълнителното меню Файл /
Създайтеи изберете отбор Друго шаблони страни... извън галерията сгънете.В диалога vіknі, scho vіdkrylosШаблони страни, изберете раздел Сторинкарамка , който показва шаблони на уеб-страни с рамкова структура, които влизат в склада на FP (фиг. 18).
В прозореца на новата уеб-страна на рамките (малките 19) ще бъдат разделени на части по подобен начин на правилната структура.
С щракване с десния бутон на мишката се щраква върху контекстното меню, прозорецът на мощността на страната се въвежда в заглавния ред на текста
Методически материалиотдели, както звучи в горната част на браузъра, той заема страната tms_metod.htm.Дали последователно щракнете върху бутона Поставете страната на кочанав горната лява рамка инсталираме връзка в двойната рамка със собствена страна зад стандартната връзка на хиперпозицията, показана на фиг. 12. След натискане на бутона на горната рамка се разпознава адреса header.htm, отляво - menu.htm, отдясно - празна страна (бутон Създайте странана фиг. 19).
Така че файловете informatique.htm и certificate.htm след коментара бяха показани като хиперпространства в десния кадър, във файловете menu.htm хиперпространствата от уеб-страни бяха присвоени стойности за надписите - head.
9. Край на уеб-страничната разработка
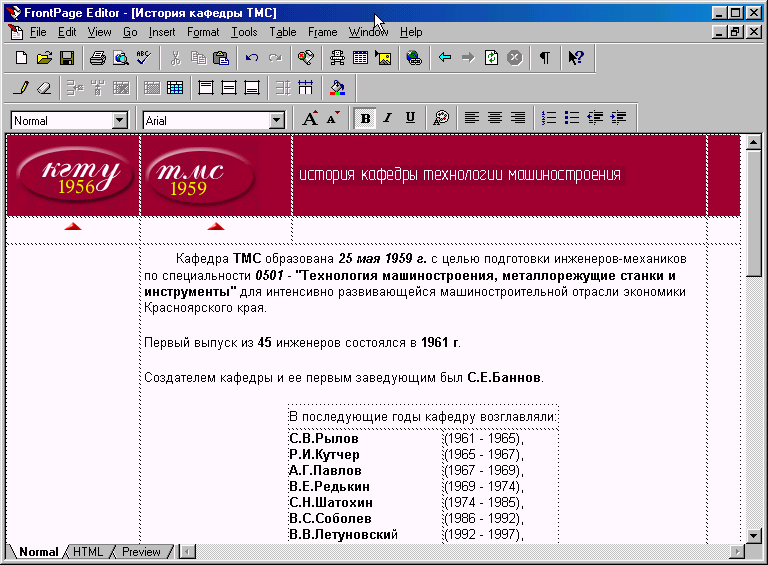
На фиг. 20 представени
История на уеб сайта.htm , който отразява кратка история на катедрата на ТМС КДТУ
Ориз. 20. Преглед на уеб-страната в браузъра
Разглеждайки маркираната страна на свидетелството на редактора FP на фиг. 21. На гърба е създадена нова страна. Дава щракванията на десните клавиши на мишката и щраква върху контекстното меню, в което щракванията се прекъсват по ред Мощна страна. В прозореца на органите на партията беше въведено заглавие (малки 3) История на катедра ТМС. С отметка Другосрещу опцията за облицовка, записът между страните е отметнат, тъй като стойността е настроена на нула. Tse означава, че при четене в браузъра следващата страница ще се показва без отвори в горната и лявата част между времето на преглед. Щракнете върху бутона спасистрана, запазена на диска под history.htm.
Като се даде команда за вмъкване на таблица, отстрани беше поставена таблица с няколко колони и два реда. В килера на горния ред вдясно бяха поставени три малки h1.gif, h2.gif, h3.gif (малките бяха разгънати пред графичния редактор на Photo Shop). Първото бебе (KDTU) е с размер 4 K, другото (TMS) - 3,6 K, останалите - 1,4 K. Всички бебета са изписани, изписани на фон бордо. Останалите малки (вин с надпис ИСТОРИЯ НА КАТЕДРА ПО ТЕХНОЛОГИЯ МАШИНОСТРОЕНИЕ) с метода на краткотрайната памет на камбанките с по-малка ширина.

Ориз. 21. Изглед на маркираната уеб страна в FP редактора
Те дадоха тази команда пляскането в средата на първия ред Таблица/Ред за изгледвидя се първият ред в средата. Нека задържите курсора върху него и щракнете с десния бутон на мишката. Командата се избира от контекстното меню Сила в средатаИ на финала (фиг. 10) всички наблюдения в средата бяха разпознати като подплата на малко бебе bg.gif (също и подготовката в редактора на Photo Shop). Тези малки са в едноцветни изображения с размер 8х8 пиксела със същите характеристики. Разширете файла на подфайла, за да стане по-малко от 46 байта. Подплатата е необходима, така че целият първи ред на масите да е изпълнен в същия цвят (малките са бродирани върху черния цвят).
За да имам по-голямо тясно бебе Вертикална стойкаприсвоена стойност Центрирано. Хоризонталната позиция се оставя зад ключалка, за да се притисне до левия ръб на килера. За останалата част от средата на първия ред таблици (празни) мощност широчинасе присвоява стойността 600. Необходимо е да се гарантира, че целият първи ред на таблицата е гарантирано поставен върху цялата ширина на прозореца (и да навигирате, без да оставяте поле), така че при гледане отстрани, създайте ефекта на монохроматичен цветен хедър (банер) в браузъра (малки 20).
Дадени са две хиперпритежания - на сайта на КДТУ и на сайта на катедра ТМС. Вонята е необходима, за да може този, който гледа отстрани на момента, да премине от другата страна. Първото бебе (h1.gif) беше признато за хиперсила http://www.kgtu.runnet.ruкъм уебсайта на КДТУ (фиг. 5.12). Към друг (h2.gif) - хипервръзка към сайта на катедра ТМС http://tms.kgtu.runnet.ru. В редица текстови правомощия на малките, текстът се разпознава първи Към сайта на КДТУ, друг - Към сайта на катедра TMS. Броят на редовете е необходим, за да погледнете отстрани, когато задържите курсора върху малките и прочетете на уликите за снаждане разпознаването на хиперпозилан. Така че браузърът да не вижда контурите на малкия хиперпозилан, на тяхната сила на кордонното другарство беше присвоена стойност нула и границата беше изгорена (фиг. 15). Поради тази причина оформлението на първия ред на таблицата е завършено.
В друг ред на таблицата, в първите два реда, е поставена една и съща малка от файла arrow.gif. Малкият представлява права стрела нагоре по хълма. Разширяването на файла съхранява общо 324 байта. Малките се разпознават, за да се покаже отстрани, от която се гледа над тях, че над тях са свръхсилите, такива вина могат да се оживят. Така че стрелите са били разташовани точно според pіdpіdnimi малките, властите хоризонтална стойкаприсвоена средна стойност В центъра.
Текстът на страната на гънките в третия ред на таблицата. Преди да вмъкнете текста, другата и третата среда на този ред бяха комбинирани. Преди да се присъедини към средата, се виждаше командата от менюто, след което беше маркирана командата от менюто Центрове за маса/комбайн. Дали курсор buv поставя в komіrku и натиснат kіlka razіv клавиш Enter, за да вмъкнете празни абзаци.
Първият параграф в средата се въвежда от клавиатурата Горна часттекст (няма предна част на списъка на spivrobitnikiv, yakі в различен час те прегърнаха станцията на ръководителите на отдела на TMS).
По-долу е вмъкната таблица в един ред и две колони. При левий стовпец е наредено званието spivrobitnikiv, вдясно - съдбата на техния началник на отдела. Средата на таблиците е форматирана така, че мощността вертикална регламентимаксимална стойност в планината, мощност повече хоризонтално лагер – отляво. Тази организация ви позволява да позиционирате името на браузъра и точката в две съседни колони точно една под една.
Под таблицата е въведен текст, който допълва описанието на историята.
Цялостно набиране на текст Arial deakі yogo фрагменти от vikonanі napіvzhnim кръщенета. Пред тях лежат дати, прякори, шифри на специалности и други елементи;
Възможността за добавяне на заглавието на специалността на един от фрагментите в текста не е изразходвана: като първите букви на името на специалностите, както е инструктирано в отдела на TMS, да сгънете съкращението, тогава ще t повторете съкращението, сгънато от първите букви на името на катедрата, така че ще подновя името "TMS" (на 20 Тази част от текста не се вижда, защото се виждаха първите букви в името на специалностите в смели фотьойли и червен цвят.
Нарещи, всички средини на долния ред на голямата таблица на асоциациите и в средата, че wiyshov, с различен шрифт, въвежда данните на отдела - адреси, телефони, имейл адреси.
Програмата, за помощ, можете просто да разберете основните принципи на проектиране на интернет сайтове, които ви позволяват да използвате широка гама от допълнителни инструменти за създаване на сгъваеми интернет сайтове, портали.
Накратко за Microsoft FrontPage

Лесно е да овладеете този удобен уеб-редактор за проектиране, подготовка и публикуване на уеб сайтове. Интеграцията със семейството от продукти на MS Office, основния интерфейс и разнообразието от шаблони в програмата ви позволява бързо да овладеете работата по изучаване на основите, ние знаем основите на работата в MS Word. При всичко това FrontPage не може да се нарече решение за манекени: програмата е широка функционалности различни начини за оптимизиране на интернет сайтовете.
Имайте предвид, че името Microsoft FrontPage се основава на преди 2003 г., а след това е допълнено с нови функции, а самото име е променено софтуер. През 2007 г. FrontPage е преименуван на Microsoft Expression Web, а през 2010 г. на Microsoft Office SharePoint Designer. Действително към новите версии бяха добавени някои допълнения, но основният тип на програмата беше запазен.
Основни софтуерни инструменти

Страхотен външен вид на Microsoft FrontPage
Програмата Microsoft FrontPage може да бъде обогатена с инструменти на MS Word, така че богатите бутони и разделите на менюто също интуитивно разбират и улесняват процеса на създаване на странична лента. Някой вече знае как да въвежда и форматира прост текст, да създава таблици Майкрософт УърдСледвайки същия принцип, i-страната се редактира във FrontPage.
Вдясно малката показва ярко изглеждаща програма със стандартен набор от инструменти, с помощта на която можете да създадете шаблон за страница с текст и картинки. Отидете в раздела „Преглед“, отидете на „Лента с инструменти“ и превключете към това, което е активирано „ стандартен", "форматиране"і" таблици", тези инструменти ще са достатъчни за създаване само на една страна. Отдолу обърнете внимание на разделите "Конструктор", "Код" и "Преглед" - има три различни режима, в които можете да разглеждате през целия час, т.к. ако погледнете отстрани, какво се създава.
- В Конструктора се въвеждат всички редакции, въвежда се и форматира текст, вмъкват се картини, създават се сили, цветовете на фона и шрифта се променят по същия начин, както в Microsoft Word.
- В раздела "Код" можете да прегледате заглавията на HTML кода. HTML е стандартният език за оформление на документи Изцяло Света паяжина. Повечето от уеб страниците са създадени за помощ HTML на филма. За този вложител можете също да редактирате страната, но също така трябва да знаете своята надценка. Въпреки това, всички промени в следващата стъпка в конструктора и всички промени в HTML ще се считат за автоматични.
- В раздела "Перегляд" можете да видите как страницата се гледа без посредник в браузъра (за такива, като Internet Explorer)
Подробно описание на други менюта, бутони и функции на Microsoft FrontPage е предоставено в добавката на програмата. За което трябва да натиснете клавиша F1.
Създаваме шаблон за страници във FrontPage

Поставете основната таблица в редактора
И така, за да създадете тромав шаблон, трябва да вмъкнете таблица в три блока. Три блока са прост стандарт: горният блок за задания за името на сайта, друг блок за навигационни съобщения в сайта, третият блок за текст, снимки и друга информация отстрани. Можете да вмъкнете повече блокове в таблиците за прозрачност, но отдясно, relish, yak, skilki и в някои размери работят тези блокове. Друг начин за създаване на блокове не е чрез създаване на таблици, а чрез вмъкването им в страни, така наречените "div" елементи и разпознаването им като стилове на песни, но този начин не е за нови уеб администратори и можете да напишете страхотна статия за то.
- За да вмъкнете таблица, отидете на раздела "Таблица" > "Вмъкване" > "Таблица" и попълнете полетата, както е показано в малката дясна ръка. Всъщност можете да въведете свои собствени параметри и след това таблицата е дадена, максималната ширина е фиксирана и тя се изтегля до 100% от площта на екрана. По този начин таблицата ще бъде компактно показана в браузъра.
- След това е необходимо да се фиксират и трите средни, така че вонята след вкарването да е на една и съща височина. Натиснете десния бутон на мечката в горната стая и отидете на "Мощността на стаята" в полето за височина, мислено въведете "150" и поставете отметка "близо до петната", след това. размерът на стаята става 150 пиксела. За това меню можем да изберем цвета за фона на стаята и като щракнете върху менюто "стил ...", можете да добавите още персонализиране на стаята, например да изберете цвета и размера на стаята, можете да експериментирате и да видите резултата. В средата можете да въведете името на сайта.
- Дали редагуємо още една средна точка, която е целта за изпращане на навигация през сайта. Ширината е приблизително 40 пиксела, което ще бъде достатъчно, а останалите се регулират, като цвета на фона, а поливането се настройва по свой вкус. След това напишете името на самите букви, като ги разделите със знаци от вертикални линии или друг знак (можете да разгледате шаблона по-долу). Можем да видим теста и щамповаме бутона в центъра, като в MSWord. Така че можете да промените самия шрифт, да промените шрифта и други параметри на текста.
- Така че това е последното в средата. Won се разпознава за основния текст, в който можете да въведете текста на приветствието.
- Nasamkinets може да отиде в раздела "Файл" > "Захранване", където можете да въведете името на сайта и да промените фона на страната и други глобални настройки
Сега шаблонът е готов. Това е рамката за всички напредващи страни на сайта. Оста на това как изглежда сайтът в HTML код:

Такъв приемлив шаблон за сайта
< html > < head > < meta http-equiv = "Content-Language" content = "ru" > < meta http-equiv = "Content-Type" content = "text/html; charset=windows-1251"> < title >Именуване на сайта < body bgcolor = "#F8F3FE" > < div align = "center" > < table border = "0" width = "800" cellspacing = "4" cellpadding = "0" height = "100%" > < tr > < td height = "150" bgcolor = "#4A4A4A" style = "border: 1px solid #000000" > < p align = "center" >< font face = "Verdana" size = "6" color = "#FFFFFF" >Именуване на сайта < tr > < td height = "40" bordercolor = "#4A4A4A" style = "border: 1px solid #4A4A4A" bgcolor = "#FBFBFB" > < p align = "center" >< font face = "Verdana" size = "2" > < b >Головна | < b >Страна 2 | < b >Страна 3 | < b >Страна 4 | < b >Страна 5 | < b >Контакти < tr > < td valign = "top" style = "border: 1px solid #4A4A4A" bgcolor = "#FFFFFF" >< div style = "padding: 6px;" > < font face = "Verdana" size = "2" >Текст от страната на главата. Тук можете да вмъкнете текста "Витаня" и накратко да напишете за вашия сайт.
Можете веднага да поставите този HTML код в редактора в раздела "Код" и веднага да кликнете готов шаблон. Yogo може да се променя и редактира според вашите нужди. Тук, моля, обяснете какво има там, къде е вмъкнат основният текст и че виното не се е разташувавало чак до поливането, рамкиране в етикета "div", с отвора на отвора, както е показано в дупето.
Допълнителни шаблони
- Също така е необходимо да знаете, че програмите FrontPage и други подобни програми използват стандартни шаблони, за които можете да изберете да създавате страници, stench е лесен за редактиране и можете да изберете всеки шаблон за вашите нужди. За да изберете стандартен шаблон, отидете на раздела "Файл" > "Създаване ..." в прозореца, изберете "Други странични шаблони", за да можете да изберете всеки шаблон, който ви подхожда.
- Друг вариант е да изтеглите нов шаблон от Интернет. Уебсайтовете, които предоставят такава услуга, са твърде богати. шаблоните могат да бъдат както платени, така и безплатни. След като сте избрали този трети шаблон, можете да го редактирате в програмата, да добавите необходимата промяна и да промените стила на този трети елемент.
Избор на стандартни оформления за таблици и теми

Microsoft FrontPage предоставя добри инструменти за подготовка на оформления на таблици и теми за дизайн за разработка на уебсайтове.
Необходимо е да знаете, че в Microsoft FrontPage има стандартен набор от таблици и таблици за оформление, с помощта на които можете да научите изкуството да създавате страхотни страни или сайтове за визитки. И така менюто е с дясна ръка в менюто, което виждате (чудете се на снимката на дясната ръка, показва се и резултатът от избора на материали в таблицата и тези проектирани), като натиснете менюто, за да се появи , в който е необходимо да изберете "Оформление на таблици и таблици" и още по-долу, за да се появи богато оформление на таблици, можете да изберете дали е по ваша преценка и удоволствие. В този ранг можете сами да създадете таблицата ръчно.
І така, като напишете или вмъкнете вашия текст, лого, изпратите го до таблиците в таблицата, след като сте влезли в менюто преди това, можете да изберете меню "Тема", можете да изберете различни темиза дизайна на страната, фона, фона на страната и богатото друго. Такава възможност е добра за тези, които искат само да създават интернет страници и като цяло визуално да имитират процеса на създаване на сайт. С други думи, Microsoft FrontPage може да се експериментира с различни настройки и можете да видите как се променя тази друга страна. Тук можете да доставяте едно удоволствие, да използвате всички функции на програмата и не се страхувайте да правите пари от тези други менюта, защото коженият инструмент може да има своята сила и признание за оформяне на цялата страна
Вмъкваме картина и я създаваме отстрани
Важно е уеб администраторите да знаят как да вмъкват снимки отстрани и да работят от другата страна. Например, заменете текстовото име на сайта, можете да вмъкнете малко лого за сайта. За целта щракнете върху гърба близо до пода, където трябва да вмъкнете изображение, след това в горната част щракнете върху раздела „Вмъкване“ > „Бебе“ > „Z файл“, изберете необходимите малки и щракнете върху „Вмъкване“ “, след което малките се появяват отстрани. Като кликнете върху малкото мече с десния бутон на мечката, можете да влезете в менюто с допълнителни корекции на изображението. Важно е всички изображения да са включени в една строго определена папка за всички изображения.
За да отидете от другата страна на сайта, трябва да създадете съобщение, за което можете да видите всички страни на сайта. За което трябва да видите необходимия текст за съобщението и да отидете в раздела "Вмъкване" > "Хипермощност", в менюто трябва да посочите страната, от която се създава съобщението, и натиснете "ok". В tsomu добре vіknі є іnshі параметри за съобщението, така че yak vіdkrivati posilannya в новите vіknі chi nі. По принцип можете да учите самостоятелно.
Висновок
По своята същност подобни редактори са подобни един на друг, като имат сходни функции и менюта. След като овладя основна настройка, можете лесно да създавате уебсайтове в други редактори. След като усвоите тези принципи, можете да преминете към метода на сгъване на дизайна на уебсайтове - с помощта на така наречения CSS. Можете да прочетете за тези неща, които са еднакви и как да редактирате дизайна на сайта в статията за CSS.
Не е достатъчно този "шаблон" метод за тези, които трябва да създадат кожата на създадения шаблон. Ако, както при създаването на сайтове с помощта на така наречените двигатели, не е необходимо да се оформят страни, зловонието се образува автоматично в света на добавяне на съдържание
Ако имате връзка към някаква статия или подобни програми за създаване на уебсайтове, тогава можете да ги поставите в дискусионните теми на нашия форум.
Статии на подобни теми
Office System Professional 2003, том її може да се инсталира едновременно с други програми на Microsoft Office или иначе. Няма да описваме процеса на инсталиране, но е важно, че вече сте инсталирали FrontPage на вашия компютър.
За да стартирате програмата FrontPage, натиснете бутона Старт на лентата на задачите на Windows и изберете Програми - Microsoft Office - Microsoft Office FrontPage 2003 (Програми - Microsoft Office - Microsoft Office FrontPage 2003) от менюто.
При първото стартиране на програмата на екрана ще се появи диалогов прозорец, в който изглежда, че програмата FrontPage не е страничен WEB редактор за заключване и се насърчава да го направи.
Натиснете бутона Да. На екрана остават само работещи програми.
Описание на менюто на FrontPage
В заглавието на прозореца е поставена иконата на системното меню, извикваща имената на програмите на текущо редактирания документ и стандартни бутони за отваряне и затваряне на прозореца на програмата. По-долу има меню, което може да се използва за управление на командите за управление на програмата. Под часа на работа могат да се прикачат елементи от менюто, а за да ги завъртите, е необходимо допълнително да щракнете върху стрелките в долната част на менюто на друго ниво.
Под менюто за поставяне на две ленти с инструменти: Стандартна (Стандартна) за бърз и лесен начин на най-често срещаните команди и Форматиране (Форматиране) за форматиране на текста. Подобно на други програми от пакета Microsoft Office, редакторът на FrontPage ви позволява да показвате или прикачвате имената на лентите с инструменти, както и да променяте набирането на клавиши на панелите.
Основната част на работния прозорец е заета от разделите за редактиране на документи. Документът на потока е new_page_1.html.
В дясната страна на работния прозорец е разширена зоната на Фабриката, в която можете да намерите обяснение за различните възможности на програмата, може да се провери разликата между програмите, роботът с може да се добави и клипборд.
Затворете областта на задачите, като натиснете клавишната комбинация Ctrl+F1.
За да покажете отново областта на задачите, трябва да щракнете отново върху комбинацията от бутони Ctrl + F1.
В долната част на работния цикъл програмите ще се познават подред, като демонстрират работата на различни екипи.
Как да практикувате с WEB страни.
Microsoft FrontPage има много методи за преглед на WEB сайта, за да улесни разширяването, публикуването и прегледа му. Можете да работите с WEB страни, да организирате едно от предстоящите събития:
Сторинка (страница).
Папки.
Отдалечен WEB сайт (Remote WEB Site).
Обадете се (Доклади).
Задачи.
В Представената страница (Страницата) можете да спечелите един от четирите режима на представяне на страницата:
Designer (Design) - режим за заключване. В този режим можете да разширявате и редактирате WEB страната, като използвате практически всички възможности на концепцията WYSIWIG.
Код (Код) Позволява ви самостоятелно да преглеждате, пишете и редактирате HTML тагове. С помощта на оптимизация на кода в Microsoft FrontPage можете да създадете чист HTML код; задава се и процедурата за премахване на нестандартен код.
Z rozpodilom (Сплит). В този режим можете да променяте и редактирате WEB страната във формат на екрана, което дава едночасов достъп до режимите на код и дизайн.
Ревизия. Позволява ви да гледате външния изглед отстрани в WEB браузър, без да запазвате очите си. Този режим е победител за повторна проверка на страната преди спестяване след извършване на малки суми от промени.
За файла Page, режимът Vista се избира в долната лява част на работния прозорец на FrontPage.
За папки (Folders) можете да добавяте папки за конкретна работа с файлове и папки, както и за организиране на WEB възел. Можете да създавате, преглеждате, копирате и премествате папки за всяка дадена папка, точно както с Explorer (Microsoft Windows).
Отдалеченият WEB сайт може да бъде туитван за публикуване на целия WEB сайт или за безплатно публикуване на четири или повече файла. Също така е възможно да се синхронизират файлове между две или повече roztashuvannyah, така че да можете да гарантирате, че възелът се актуализира по подобен начин. Можете да изберете избор за показване на папки, файлове за публикуване, файлове за публикуване и конфликтни файлове.
Подаването на повиквания (отчети) ви позволява да разгледате WEB сайта след обаждане до разговора. Можете да подновите общото количество памет, заета от файлове на сайта, да покажете файлове, как да се справите с други файлове, да покажете повече и остарели страни, групови файлове за задача на отделни лица, например за прехвърляне и за управление на медицински сестри.
За помощ можете да покажете Навигация йерархична структура WEB страни. Това известие ви позволява да промените разположението на страните на възлите с допълнително просто движение на мишката.
В случая на хипервръзките, WEB възелът на хипервръзката се появява в списъка. Този превод включва вътрешен и външен хиперпосил и використични значки за идентифициране на опитен или непрактичен хиперпозилан.
Задачите показват всички задачи на WEB възела във формата на заглавието и проверяват текущата информация за задачата на кожата под съответните заглавия.
Как да получите редактор на FrontPage за подготовка на WEB сайт
Be-yaké от надвеса, можете да включите допълнителните команди на менюто View (Изглед). За да разберем по-добре разпознаването на различни събития, сме подготвили WEB сайт в редактора на FrontPage, ускоряващ операцията по импортиране.
Изберете командата File-Import от менюто. На дисплея ще се появи диалоговият прозорец WEB Site Wizard - Welcome, в който трябва да посочите начина за импортиране на файлове и извличането им.
Можете да импортирате WEB сайт, който се намира на местен диск. За когото е необходимо да се монтира джъмпер Файлова система(Файлова система) за група джъмпери Метод за избор на файл (Как искате да получите файловете?) и посочете папка с файлове на WEB сайт в полето за въвеждане на WEB Site Location.
С джъмпера, монтиран зад ключалката HTTP протокол(HTTP) можете да импортирате подготвен WEB сайт директно от мрежата.
За да импортирате WEB сайт от Интернет, въведете адреса на WEB сайта в полето WEB Site Location, например gov.ru.
В полето Местоположение на локално копиране можете да посочите папка на твърдия диск, където ще бъдат копирани импортираните файлове. Ще поставим папки за промоции в полето tsomu на моето име.
Задайте емблема Импортирайте началната страница плюс свързани страници и въведете 5 в полето за въвеждане с името на дясната знамена, за да затворите прикачения файл в структурата на папките и файла в WEB сайта пет пъти.
Задайте Импортиране на максимум (Импортиране на максимум) и въведете 1000 в полето за въвеждане на дясната ръка, за да ограничите размера на импортираните файлове до 1000 kb.
Задайте само импортиране на флаг HTML файловетова изображение (Импортирайте само HTML и графични файлове).
За целите на познанието не е необходимо да се възползваме отново от WEB-сайта. За това, сякаш сте слабак на Интернет, можете да промените размера на файловете, които ви интересуват, и броя на равните в структурата на WEB сайта.
Натиснете бутона Finish (Край) в крайния диалог на мастера. Когато интернет връзката е инсталирана, на дисплея ще се появи диалоговият прозорец "Импортиране на WEB Site Progress", който ще покаже процеса на импортиране на файлове в WEB сайта.
На следващия час WEB сайтът може да получи диалогов прозорец Потвърждаване на замяната на файл.
В момента на потвърждаването на диалоговия прозорец Потвърждаване на замяната на файл, натиснете бутона Ні (Не), за да не замените вече копирания файл.
Импортирането ще бъде завършено, след като всички файлове бъдат изтеглени или ако границата между WEB сайта е достъпна.
По време на процеса на импортиране, програмата FrontPage копира файлове в WEB сайта от отдалечен сървър на локален диск и ги прехвърля на окремия татко. На практика WEB сайтът е набор от файлове, които се съхраняват в папки и папки с песни. Наименувайте FrontPage в папката на вашите WEB сайтове в папката My WEB Sites, както е в папката My Documents. Въпреки че на WEB сайта не е присвоено име, се надявам на промоции my_site (myweb1) или подобни.
След като импортирането на WEB сайта приключи, редакторът на FrontPage ще се интересува и в заглавието на програмата ще инструктирам името на програмата да се появи в пътя към папката на WEB сайта на локалния диск. Програмата ще премине към изглед на папки. В лявата част на работния прозорец програмата ще покаже дърво на папки, а в дясната част ще се появи нов раздел със списък с папки и файлове в WEB сайта.
Щракнете с десния бутон на мишката върху раздела new_page_1.htm (new_page_l.htm) и изберете командата на менюто Close в контекстното меню, за да затворите празната страница, която е била затворена при стартиране на програмата.
Във файла Folders всички страни, малки файлове и други файлове, които създават WEB сайт, са представени по същия начин, както в програмата Explorer (Explorer) операционна система Windows. Livoruch показва дърво от папки, дясна - вместо избраната папка. В този режим можете да премествате, преглеждате или преименувате файлове, докато работите на уебсайта. Подвийне траканена името на файла, страничната лента се отваря за редактиране. По правило файлът от основната страна на WEB сайт се нарича index.htm или default.htm.
Намерете файл с това име в списъка с файлове и щракнете върху новата цел. От дясната страна на работния прозорец ще се появи нов раздел index.htm и страницата ще бъде показана върху него в режим Дизайн на показаната страница.
Менюто Изглед има изглед на страница, а режимът на проектиране на този изглед се вижда в долната част на раздела index.htm.
Режим Конструктор (Дизайн) представяне Сторинка (Страница) задания за редактиране и ревизия на стрийминг страна на WEB сайта. Това е основният работен режим, в който са налични команди за вмъкване на елементи, форматиране на текст, работа с таблици и други функции на FrontPage за редактиране на страни. В долната част на раздела има бутони за избор на други режими от страна на презентацията.
В режим Split, файлът на страницата може да бъде повторно редактиран и редактиран в WEB страната на формата на разделен екран, което дава едночасов достъп до режимите Code и Design.
Кодът на режима (Код) на страницата (Страницата) на презентацията ви позволява самостоятелно да преглеждате, пишете и редактирате HTML тагове.
В тези два режима за пренасочване, в горната част на раздела index.htm, има панел за бърз избор на етикет, така че можете да прикачите или покажете допълнителната команда на менюто View - Quick Tag Selector.
Режимът за преглед на изгледа на страницата ви позволява да видите външния изглед на страницата в WEB браузъра, без да запазвате страницата.
Затворете страницата index.htm, като натиснете клавишната комбинация Ctrl+F4. Нека се върнем към раздела WEB Site във файла Folders.
Щракнете върху бутона Отчети в долната част на раздела WEB Site. В дясната част на блога ще има връзка към резюмето на уебсайта (Site Summary), което ще проверява основната информация за структурата на WEB сайта: броя на файловете, малките файлове, съобщенията и друга информация.
Изпращането на обаждане (Доклади) ви позволява да прегледате и прегледате статистическа информация за WEB сайта и да извършите анализ на метода за разкриване на възможни проблеми и помилвания, направени по време на разследването. Редакторът на FrontPage популяризира различни имена, които събират информация за разширяването на WEB сайта, броя на страните и малките, важно достъпните страни, розетки от съобщения, „общи“ страни и други изгледи. Можете да промените броя на обажданията от връзката, която се показва в горната част на раздела WEB (WEB Site).
Изберете елемента от менюто Изглед - Навигация.
Уведомлението за навигация е създадено преди създаването на блоковата диаграма, която показва връзката и възможните пътища на преходи между страните на WEB сайта. Такава схема е необходима например за създаване на автоматично обновяване на навигационните менюта отстрани на уеб сайта. Навигационната схема се избира само на етапа на проектиране и не се записва на WEB сървъра, така че импортираният WEB сайт не работи. Ще говорим за структурата на навигацията по добър начин.
В този режим в дясната част на работния прозорец се показва схема на хипертекстови връзки между страните на WEB сайта, документи и малки. За допълнителна помощ на схемата можете да зашиете уплътненията на входа и изхода от страна на кожата. Ще говорим за посланието в репортаж с добър свидетел.
Мениджърът на задачите (Tasks) е признат за главен ранг за планиране на колективната работа по проекта на WEB сайта. В този режим можете да планирате задача, да ги затворите за ограничените търговци на дребно и да научите за напредъка на техните виконани.
Не практикувайте