Привіт.. Якщо ви читаєте цей пост, тоді, отже ви збираєтеся створити свій власний блог.
Якщо так, прийміть від мене щирі вітання, тому що власний блог дуже здоровий. А якщо я помиляюся тоді вам просто цікаво дізнатися, як встановити та настроїти локальний сервер Денвер (Denwer).
Однак для того, щоб ваше дітище (блог) побачили в такому вигляді, в якому воно повністю задовольнить усім запитам відвідувачів, вам потрібно не одну годинку посидіти, налаштовуючи або перебираючи десятки шаблонів і cms, щоб знайти найоптимальніший варіант.
Звичайно, можна відразу купити хостинг і вибрати доменне ім'я для майбутнього блогу, про те я розповідав у попередніх статтях, і проводити всі дії безпосередньо на хостингу, але я рекомендую спочатку це все зробити на своєму комп'ютері.
Для цього ми всього за кілька хвилин встановимо на жорсткий диск комп'ютера локальний сервер (денвер), який буде відповідати всім параметрам цього хостингу.
План роботи на сьогодні буде таким:
1) Що таке локальний сервер
2) Встановлення локального сервера
3) Запуск та налаштування локального сервера, перевірка роботи денвера
Отже, поїхали...

Перше. Що таке локальний сервер
Локальний сервер (localhost) - це набір компонентів (PHP, база даних MySQL, скрипт для роботи з панеллю PhpMyAdmin, сервер Apache), які допоможуть працювати з веб-додатками у себе на комп'ютері, не використовуючи для цього вихід в Інтернет.
Як локальний сервер я використовую Денвер. Завантажити денвер безкоштовно можна на офіційному сайті виробника. Платити вам нічого не доведеться, тому що він доступний для широкого використання.
Щоб переглянути свій сайт в інтернеті, ви вводите в рядок браузера
http://localhost/ваша_папка_з_блогом_на_комп'ютері
Сподіваюся вам все зрозуміло і можна переходити до установки денвера.
Друге . Встановлення локального сервера
Запускайте завантажений раніше файл денвера, який має розширення.exe.
У вікні, «Інсталятор» запропонує встановити базовий пакет, погоджуємося з ним і натискаємо кнопку «Так».

Потім відкриється Internet Explorer. Закриваємо його та продовжуємо встановлення локального сервера на комп'ютер.


Тепер нам пропонують вказати директорію, до якої буде встановлено локальний сервер. Я вказав шлях C:\hosting

У цьому вікні внизу підтверджуємо свої дії поставивши «y» (у сенсі yes).
Знову підтверджуємо, що ми з усім погоджуємось і тиснемо «Enter».

Тепер потрібно визначитись з ім'ям нового віртуального диска. Це може бути будь-яка буква, крім тих, які у вас вже використовуються системою.
В іншому випадку отримайте інформацію про помилку та виберіть інший диск. Визначившись із буквою, тиснемо «Enter» і установка продовжиться.

Далі почнеться копіювання файлів локального сервера у вибрану раніше директорію. Після отримання буде запропоновано вибрати, в якому режимі варто запускати Денвер «1» або «2». Не морочимось і тиснемо одиницю.

Наприкінці запропонує створити ярлики денвера на робочому столі, за допомогою яких будемо керувати включенням локального сервера. Ставимо "y" (в сенсі yes).
На цьому встановлення денвера на жорсткий диск закінчено.
Третє. Запуск та налаштування локального сервера, перевірка роботи денвера
Якщо ви послідовно виконували всі вище перелічені дії, тоді у вас на робочому столі Windows повинні з'явитися три ярлики.

Натискаємо на «Start Denwer», тим самим активізуємо роботу віртуального хостингу комп'ютера. Перейшовши до папки «Мій комп'ютер», ви побачите, що там з'явився вибраний віртуальний диск.

Щоб перевірити правильність дій і роботу денвера переходимо в браузер і вводимо в рядку стану http://localhost, якщо у вас у вікні з'явиться сторінка такого змісту значить, ви все зробили правильно і локальний сервер готовий до роботи.

Останнім кроком залишилося створити папку, в якій і розташовуватиметься наш блог на комп'ютері. Для цього заходимо в директорію, вказану при установці denwer
C:\hosting\home\localhost\www\my-site.ru
Ось у цю папку і розпаковуватимемо файли різних движків (wordpress, joomla). Для перевірки, що все зроблено правильно відкрийте в браузері.
| 1 | http://localhost/ my- site. ru |
http://localhost/my-site.ru
Повинно завантажитися на локальний сервер (localhost) вікно встановлення того движка, який в папці my-site.ru або відкрити сайт якщо ви закинули в папку файли htmlбез використання бази даних Mysq.
На цьому сьогодні все. Якщо залишилися питання про встановлення локального сервера (denwer) ставте, допоможу.
У наступній статті ви дізнаєтесь, у програмі phpMyAdminта перенести блог з локального сервера denwer (денвер) на хостинг.
Підпишись на статті блогуі будь у курсі подій. Всім удачі!
У цьому пості ми розберемо покрокову установку локального сервера на комп'ютер. Я вам наочно покажу, як потрібно правильно встановлювати цей дистрибутив і зараз проведу перевірку працездатності цієї збірки на комп'ютері.
Що таке локальний сервер?
Як ви вже повинні знати, всі нормальні веб-майстри сайти створюють спочатку у себе на комп'ютері, а потім поміщають його в Інтернет для загального користування. Причому роблять це в останню чергу, коли сайт повністю готовий ( виправлені всі помилки та недоліки). А так спочатку він робиться у себе на локальному комп'ютері. Щоб на своєму комп'ютері імітувати мережу, якраз і встановлюється локальний сервер.
Перш ніж почати читати далі, деяким можливо дуже корисно буде дізнатися, що таке локальний сервер. Також крім Денвера є ще безліч інших найбільш підходящих серверів. ви всі дізнаєтеся про сервер і зможете підібрати один який-небудь для себе. Ну а ми рухаємось далі!
Трохи про Денвер
Денвер (від скороченого слова днвр, тобто джентльменський набір веб-розробника) – це програмна оболонка та набір різних дистрибутивів, які призначені для роботи з сайтами та веб-сторінками на своєму комп'ютері під керуванням операційної системи Windows. Над цим проектом працює спеціальна група розробників:
- Дмитро Котеров- Автор проекту. Він також є розробником та співзасновником багатьом відомої соціальної мережі Моє коло.
- Михайло Лівач- Розробник та інженер технічної підтримки користувачів.
- Антон Сущев- Розробник та модератор форуму.
Найперша офіційна версія Denwer із простим установником вийшла 15 березня 2002 року. Після встановлення цієї програми, вам одразу буде доступний повністю функціональний веб-сервер Apache. Він працюватиме на вашому локальному комп'ютері і при цьому можна працювати з необмеженою кількістю сайтів. Denwer також містить безліч утиліт, запуск яких здійснюється програмою Runу підкаталозі або / etcкореневої папки встановлення програми. Після запуску буде створено спеціальний віртуальний диск, де зберігаються всі файли проектів. Третя версія програми підтримує роботу зі знімного флеш-накопичувача. На підході четверта версія цієї збірки.
Завантажуємо Denwer
Перш, ніж почати встановлювати дистрибутив, його потрібно спочатку завантажити. Завантажити рекомендую лише з офіційного сайту . Коли зайдете на цей сайт, то ви відразу побачите велику помаранчеву кнопку для скачування Денвера. малюнок нижче).

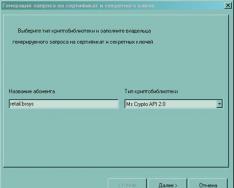
Клацніть по ній і вам запропонують завантажити дві версії. Виберіть наприклад новіший і натисніть « завантажити“. Потім вам запропонують зареєструватися. Реєстрація безкоштовна. Просто заповніть необхідні дані та натисніть на « Отримати посилання на скачування» ( клікніть на малюнок нижче, щоб побачити та збільшити зображення).
Після цього вам доведеться перевірити ту поштову скриньку, яку ви вказували під час реєстрації. Там буде лист із посиланням на завантаження дистрибутива. Переходимо по ній і завантажуємо збирання на свій комп'ютер.
Встановлюємо Denwer
Отже, запускаємо завантажений файл, після чого у нас запитують: Чи дійсно ми хочемо встановити базовий пакет?» Натискаємо « Так«.

Після цього починається розпакування файлів, яке займе трохи часу. Потім повинен увімкнутися браузер, де написано: « Щоб продовжити або скасувати інсталяцію, закрийте браузер.» Так і робимо. Залишиться лише чорне вікно досів. Там ви побачите напис: « Для продовження натисніть клавішу Enter“. Натискаємо цю клавішу.
І далі нас просять запровадити шлях до диску, де на локальному комп'ютері зберігатимуться наші сайти. На малюнку нам пропонують встановити на диск С. Натискаємо Enter. Якщо у вас така папка вже існує, нижче вас попросять прийняти або відхилити цей шлях установки. Натискаємо y, тобто, та й потім знову Enter. Якщо цієї папки у вас не існує, то цього віконця може і не бути.
Тепер нам пропонують букву віртуального диска. Вона не має жодного значення, тому можна погодитися. За замовчуванням нам пропонують присвоїти літерою z (малюнок нижче). Погоджуємось, натиснувши zна клавіатурі. Якщо у вас диск з такою літерою вже існує, то помилка вискочить і вам запропонують привласнити іншу літеру. Наприклад, назвемо диск x. Натискаємо Enter.
Тепер нам кажуть, що зараз вийматимуться файли і знову пропонують натиснути Enter. Тиснемо цю клавішу, після чого файли починають копіюватися. Все це не триватиме багато часу.
Далі нам пропонують вибрати один із двох варіантів запуску Denwer. Нам радять вибрати перший варіант. Натискаємо 1. Трохи нижче за нас запитують, чи створити ярлики на робочому столі? Тиснемо на yта натискаємо Enter.
Перевіряємо працездатність Денвера
Все, що локальний сервер ми встановили. Зараз має відкритися браузер, де буде сказано, що Денвер успішно встановлено. Закриваємо браузер та переходимо на робочий стіл. Там у вас буде три нові ярлики:
- Start Denwer- Запускає програму;
- Restart Denwer- Перезавантажує програму;
- - Зупиняє програму.

Щоб запустити локальний сервер, двічі клацаємо по значку Start Denwer,і в досовском віконці почне запускатись локальний сервер. Локальний сервер запускатиметься приблизно 15 -20 хвилин, так що трохи варто почекати. Все готово! Тепер, можемо перевірити у браузері працює Денвер чи ні. Для цього в адресний рядок вводимо:
Localhost/tools
У вас має відчинитися спеціальне вікно. Там ви побачите дані по дистрибутиву, а також натиснувши на посилання phpmyadmin/, Ви відразу можете почати створення бази даних. Обов'язково загляньте в розділ Parent Directory. Там ви можете здійснити пошук різної документації по роботі з цим локальним сервером, подякувати від інших осіб ( якщо захочете, можете внести свої пожертвування на розробку даного продукту:)), ще трохи нижче можна здійснити тестування Денвера ( там все розписано як це робити) і ще багато різноманітних інформації. Загляньте туди обов'язково!
Далі переходимо на диск C і перевіряємо, чи є там папка WebServers. Тепер вам доведеться пройти таким шляхом: диск C —> WebServers —> home —> localhost —> www. В папці wwwлежатимуть усі сайти, які ви створили на даному локальному сервері. Наприклад, можете створити нову папку під назвою domen1.comну або щось у цьому роді. Доступ до такого сайту буде наступним:
Localhost/domen1.com
У цьому випадку назва нової папки – це буде нового сайту. Розпаковувати файли CMS, що встановлюється, потрібно саме в цю папку. Згодом можна переходити до створення бази даних. Проте це вже інша історія!
Все, на цьому встановлення та знайомство з локальним сервером Denwer закінчено. Як бачите, складність установки не виникає. Проте хочу ще раз повторити, що окрім Денвера є ще безліч підходящих серверів для тестування та розробки сайтів будь-якої складності. Загалом, вивчайте та впроваджуйте!
Створення сайтів поступово набуває все більшої популярності не тільки серед професіоналів, а й серед звичайних користувачів. Простий процес створення веб-ресурсу за рахунок множини вже готових рішень дозволяє створити власний інтернет-портал буквально протягом 10-20 хвилин. Створений сайт потім розміщується на сервері хостинг-провайдера. Найзручніше переглянути щойно побудований ресурс на стаціонарному комп'ютері. Це дозволить протестувати проект щодо стабільності та можливих помилок. Серед програм, що надають таку можливість, особливо виділяється програма Denwer, розроблена з метою автоматизувати та максимально спростити створення віртуального сервера. За допомогою цього програмного забезпечення будь-який користувач, який навіть не має уявлення про те, як виглядає веб-ресурс «зсередини», зможе протестувати будь-який інтернет-портал. Сама назва програми - це розшифровка абревіатури, якою творці влучно охарактеризували можливості програми (джентльменський набір Веб-розробника). Насправді програма містить повну базу необхідних для створення локального сервера інструментів.
Щоб почати користуватися можливостями Denwer, потрібно перейти на сайт розробника і, заповнивши анкету, завантажити інсталяційний файл. Програму бажано встановити в корінь локального диска - у майбутньому це значно спростить роботу. Денвер дозволяє працювати одразу над кількома проектами, для кожного з яких виділяється окремий віртуальний хост. Останні версії утиліти передбачають можливість розміщення дистрибутива на знімному носії. Програма виявиться корисною для тих, чиїм завданням є редагування та перевірка сайту на ПК без підключення до Інтернету. Веб-студії, майстри, дизайнери і користувачі, що просто цікавляться, зможуть з легкістю створювати бази даних ресурсів, переглядати їх на своєму комп'ютері і в будь-який момент редагувати. По суті, програма є набір дистрибутивів і особливу програмну оболонку. Apache+SSL, PHP5, MySQL5, phpMyAdmin надають необхідну кількість потрібних для майстра інструментів та спрощують роботу для новачків у галузі створення сайтів.
Комп'ютер, що використовується як локальний сервер для баз даних програми, повинен перебувати під керуванням операційної системи Windows.
Ключові особливості та функції
- невеликий розмір дистрибутива;
- розширюваність. Можна доповнити базову версію новими модулями та дистрибутивами;
- надає повноцінну панель phpMyAdmin для управління базами даних;
- автоматичне конфігурування та робота з кількома сайтами одночасно;
- чітка система запуску та зупинки процесів;
- швидке видалення програми без наслідків;
- багатий вибір компонентів для розширення можливостей. Всі вони доступні для завантаження на офіційному сайті Денвера;
- надає можливість встановити старі версії PHP4, MySQL4;
- має вбудований емулятор sendmail за допомогою Perl, Parser, PHP;
- має функцію автоматичного виправлення системного файлу hosts;
- має MySQL із підтримкою транзакцій;
- дозволяє повністю перевірити працездатність сайту перед заливкою на сервер хостинг-провайдера;
- забезпечує якісне автоматичне налаштування всіх компонентів, дозволяючи користувачеві не вдаватися до технічних деталей процесів.
Один із найпопулярніших наборів компонентів для створення локального сервера (localhost) на комп'ютері під системою Windows. DENWER називають "Джентльменський Набір Web-розробника". Дозволяє розробляти та тестувати веб-сайти на HTML, PHP, та MySQL.
DENWER 3дозволяє розгорнути на домашньому комп'ютері повноцінний сервер для створення та налаштування веб-сайтів.
Основним завданням даного дистрибутива полягає, щоб максимально швидко і без глибоких знань у серверному адмініструванні запустити робочий сервер.
Основні особливості DENWER 3:
- Денвер встановлюється в один-єдиний каталог і поза ним нічого не змінює. Він не пише файли в Windows-директорію і не «гадить» у Реєстрі. За бажання ви можете навіть поставити собі одразу два Денвери, і вони не конфліктуватимуть.
- Ніякі "сервіси" NT/2000 не "прописуються". Якщо ви запустили Денвер, він працює. Якщо завершили – то перестає працювати, не залишаючи після себе слідів.
- Системі не потрібен деінсталятор – досить просто видалити каталог.
- Встановивши Денвер одного разу, ви можете просто переписувати його на інші машини (на довільний диск в довільну директорію). Це не призведе до жодних побічних ефектів.
- Усі конфігурування та налаштування під конкретну машину відбувається автоматично.
У складі дистрибутива DENWER 3 включено:
- Інсталятор (підтримується також інсталяція на flash-накопичувач).
- Apache, SSL, SSI, mod_rewrite, mod_php.
- PHP5 за допомогою GD, MySQL, sqLite.
- MySQL5 із підтримкою транзакцій.
- Система управління віртуальними хостами, що базується на шаблонах.Щоб створити новий хост, потрібно лише додати директорію в каталог /home, правити конфігураційні файли не потрібно. За замовчуванням вже підтримуються схеми іменування директорій багатьох відомих хостерів; нові можна легко додати.
- Система управління запуском та завершенням всіх компонентів Денвера.
- phpMyAdmin – система управління MySQL через Web-інтерфейс.
- Емулятор sendmail і SMTP-сервера (налагоджувальна «заглушка» на localhost:25, що складає листи в /tmp у форматі.eml); підтримується робота разом із PHP, Perl, Parser і т.д.
Денвер – це локальний сервер.
Денвер (проект Дмитра Котерова) – це безкоштовний пакет спеціальних програм, який встановлюється на домашній (локальний) комп'ютер для імітації роботи веб-сервера. Така імітація дозволяє створювати та налаштовувати сайти на домашньому (локальному) комп'ютері без підключення до Інтернету. Сам Дмитро Котеров називає своє дітище - "Джентльменський набір Web-розробника" ("Д.н.w.р", читається "Денвер").
Головна особливість програмного пакету Денвер - це простота його встановлення, зручність при віддаленій роботі одразу над кількома незалежними проектами та можливість розміщення на Flash-накопичувачі.
Де скачати Денвер
Куди Денвер надсилає листи
Двигун, встановлений на Денвері, може надсилати електронні листи на електронну адресу адміністратора або користувачів сайту. Такі листи зберігатимуться з розширенням *.eml у каталозі C:\WebServers\tmp\!sendmail\ За замовчуванням, цього каталогу немає. Він буде створений, як тільки буде надіслано першого листа.
Денвер надсилає повідомлення з розширенням EML. Його можна відкрити будь-яким поштовим клієнтом, як Outlook Express, Mozilla Thunderbird, The Bat!, Free Mail Commander і т.д. Можна змінити розширення файлу з EMLна MHTта відкрити повідомлення прямо у браузері (Internet Explorer, Mozilla Firefox, Opera, Google Chrome...).
Перенесення сайту з Денвера на хостинг і назад
Суть методи полягає в наступному:
- викачування з хостингу копії бази даних сайту та файлів DLE-движка
- створення на Денвері такої ж структури, як і на реальному хостингу, точно повторюючи всі права доступу і паролі, які тільки є на реальному сервері і на реальному сайті
- заміна «порожніх» файлів на Денвері на реальні файли, викачані з хостингу
- відновлення на Денвері бази даних із сайту
Теорія
Як відомо, будь-який сайт має дві складові - базу даних (БД) та систему управління цією БД, CMS (контент менеджмент систем) або по народному -. І, тут така важливість - база даних і двигун нерозривно пов'язані між собою в області паролів, логінів та прав доступу. Розділити і з'єднати базу даних і двигун - ой, як складно, без спеціальних навичок та знань. І, навіть володіючи ними - це займає купу часу, оскільки доводиться узгодити роботу багатьох конфігураційних файлів. Вбудована в DLE функція імпорту-експорту бази даних дозволяє робити невдячну роботу з перенесення сайту легким та приємним заняттям.
Вихідні дані.
- Сайт на , і повний доступ до нього
відповідно, має бути відомо:- ім'я бази даних (БД) сайту (mySQL database)
- ім'я користувача (mySQL login)
- пароль доступу до БД (mySQL password)
- FTP server (для ftp-доступу до файлів сайту)
- FTP login (для ftp-доступу до файлів сайту)
- FTP password (для ftp-доступу до файлів сайту)
- Пару логін-пароль адміністратора сайту
1. На реальному сайті, в Мережі Заходжу в Адмінпанель сайту на DLE – Список всіх розділів – Управління базою даних – тисну на «Зберегти базу даних». Є! Копія бази даних (БД) створена на сервері в каталозі backup. 2. На хостингу Заходжу по FTP на хостинг і повністю викачую всю папку з файлами сайту на свій локальний комп'ютер. 3. На Денвері 3.1 – Запускаю Денвер. Запускаю PhpMyAdmin і створюю порожню базу даних з таким ім'ям і доступом, як на хостингу. Тобто, при створенні порожньої БД потрібно буде вводити ім'я бази даних сайту (mySQL database), ім'я її користувача (mySQL login) та пароль доступу до БД (mySQL password) такі, що використовуються на реальному хостингу, звідки я викачав сайт разом із бекапом (копією) реальної бази даних. Єдина відмінність, так це кодування нової бази даних завжди вибирати «utf8_general_ci». Це потрібно робити незалежно від кодування самого сайту. Якщо сайт на utf8 – воно і зрозуміло, а якщо сайт на «windows-1251» – теж покотить. Причому, покотить надійно та впевнено. 3.2 - У каталозі Денвера home створюю папку для локального домену з будь-яким ім'ям, хоч "tayga", хоч "valenki". Головне – вказати ім'я проекту латинськими літерами. 3.3 - У цю папку локального домену поміщаю інсталяційні файли чистого двигуна CMS DLE і проводжу його чисту установку, відповідно до прикладеної документації від розробника. При установці движка, звичайно - вказую всі реальні дані від цього сайту: ім'я БД, ім'я її користувача, пароль доступу від вже встановленої БД (читай п.3.1), реальну пару логін-пароль адміністратора, якщо був змінений префікс таблиць, то його Звичайно, потрібно вказати. 4. Пояснення (перепрошую за повторення) - Вищеописаними діями я скопіював і викачав з хостингу реально пов'язану структурну групу - БД (база даних)-движок сайту. Потім я створив на Денвері порожню, але таку саму структуру, в дрібницях повторивши всі права доступу і паролі, як на реальному сервері. - Тепер мені залишилося мало: Замінити «порожні» файли на реальні та відновити базу даних. 5. Фініта ля комедія 5.1 - Заходжу на Денвері до свого каталогу локального домену з файлами встановленого нового двигуна DLE. Видаляю їх усі! 5.2 - Замість віддалених фалів маю викачані з хостингу файли реального движка. 5.3 – Перезапускаю Денвер. Відкриваю браузер. Вводжу в адресний рядок ім'я локального домену. Відкривається мій локальний веб-сайт. Він точно, як справжній, тільки порожній (вірніше, на ньому - база даних demo dle). Але цей сайт вже знає мої справжні імена та паролі від справжньої бази даних та від адміністратора сайту. Ще б! Адже все було зазначено при створенні нової порожньої бази даних та встановленні нового двигуна. 5.4 Заходжу на цей локальний сайт під логіном-паролем адміністратора. Іду в Адмінпанель сайту на DLE - Список всіх розділів - Управління базою даних - тисну на «Відновити базу даних». Звичайно - для відновлення вибираю ту копію, яку зробив перед тим на реальному сайті, в Мережі. Копія БД відновлюється на Денвері і, як то кажуть – вуаля! Сайт повністю перенесено на Денвер. Більше того – на Денвері створено повну копію реального мережевого сайту. 6. Післямова Маючи таку копію сайту на Денвері, можна робити з нею що завгодно і відносити назад, на сервер. Перенесення файлів движка (шаблонів і т.д.) можна виконувати безпосередньо. Перенесення бази даних – використовуючи функцію DLE «Зберегти/Відновити базу даних». Все дуже просто – в одному місці БД зберігаємо, в іншому – відновлюємо. І носимо, носимо, носимо... :):):) Цей імпровізований спосіб перенесення сайту на Денвер і назад дає можливість уникнути помилок та мук з імпортом-експортом БД у PhpMyAdmin Денвера. 7. Застереження Хороший бекап ще ніколи не нашкодив. Особливо якщо цей бекап зберігається в затишному місці, подалі від гріха. Тому, працюючи з перенесенням сайту, мій девіз - бекап, бекап, нехай живе бекап!
Чому не працює Денвер
Відмова Денвера - не таке рідкісне явище, яке пояснюється простою несумісністю програм, а якщо точніше - їх непримиренністю у боротьбі за виживання в мережевому просторі. Денвер може не працювати (не запускатися), якщо інша програма займає його улюблені 80 та 443 порти або блокує запуск його .exe-файлів. До таких, не дружніх програм, відноситься весь софт, що використовує або контролює порти для створення своїх мережевих підключень (Skype, VMWare Workstation і т.д.), а також - антивіруси та фаєрволи, а ще - деякі служби самої Віндовс.
Зависає